Gyönyörű gombok webhelyet a CSS és HTML

Cascading Style Sheets használatát teszi lehetővé a CSS 3 gradiens létrehozására gombokat. Először meg kell hívni a gombkiosztás Photoshop, vizuális megjelenítést, mit szeretne kapni eredményeként. Nem adom Photoshop leckék, mert a gomb, hogy rajzoljon egy téglalapot lekerekített sarkú 10 0 nem túl nehéz. Bárki, aki tudja, hogyan kell csinálni - kihagyhatja a következő bekezdést.
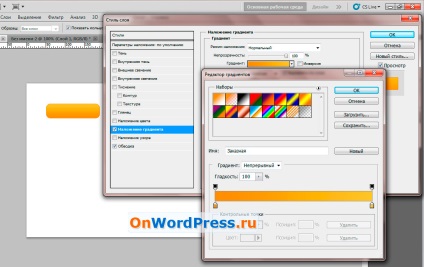
Nyílt Photoshop és hozzon létre egy új dokumentumot, majd válassza ki az eszközt „lekerekített téglalap”, és felhívni a kívánt méret gombot. Ezután rétegtulajdonságokat válassza ki a „Gradient Overlay”, és vegye fel a szükséges színeket a gombot. Ön is használja a stroke gombot 1PX. Az alábbi kép, amit én találtam

Hogyan lehet behelyezni egy gombot a honlap html
Így az elrendezés jön létre, folytassa a bevezetését egy gomb segítségével HTML és CSS. A sablon minket wordpress weboldal vagy blog, írásban vagy az oldalon, hozzon létre egy linket, hogy lesz a jövőben kulcsfontosságú, így ez egy osztály «gombot», az alábbiak:
CSS szerkesztése gombstílust
Adjuk hozzá a következő kódot a style.css fájlban:
Kapunk egy szép gomb Online
Iránymutatások és ajánlások
- Kvork.ru helyszíni szolgáltató központ 500 rubelt
- Rendszer SeoPult Honlap előléptetése a keresőkben
Sablonok Wordpress
Óriási a választék a prémium sablonokat WordpressA domain regisztrálása 99 rubelt