Gyakorlati bevezetés anyagok tervezési lite google
A demo projekt
Hogyan kell csatlakoztatni a Material Design Lite a projekt
Ha azt szeretnénk, hogy csatlakoztassa a MDL a projektben, akkor:
Feltöltés és hozza létre a forráskódot az MDL GitHubról.
Ha ön használ Bower, mint a menedzser, hogy állítsa be a MDL mappában bower_components írja be a következő parancsot: lugas telepíteni anyag-design-lite-Save
Ha ön használ NPM beépítésre MDL node_modules mappában kell vezetni a következő parancsot: NPM telepíteni anyag-design-lite-Save
A Google azt javasolja, hogy használja a CSS és JS fájlok találhatók a CDN. Ez a módszer akkor használható a demo. Először is, a HTML dokumentum fejlécében fej kell csatlakoztatni a CSS MDL fájlt, Material Design ikonok és stílusban, ahol lehet, hogy a saját módosításokat:
Továbbá, a záró body tag kell hozzá egy hivatkozást JS MDL file:
Tipográfia a Material Design Lite
Az angol és a hozzá hasonló (latin, görög és cirill karakterek) font Roboto és Noto választottak anyagi design.
Noto is támogatja a „sűrű” szkriptek, mint a kínai, japán és koreai, valamint a „magas” programozási nyelv, mint a Délkelet-Ázsiában és a Közel-Keleten, azaz Arab, hindi, stb Ahhoz, hogy csatlakoztassa a Roboto font a projekt, adjunk hozzá egy link tag a feje tetején a HTML dokumentumot:
A latin, görög és cirill karaktereket anyagok tervezési specifikáció ajánlja tipográfiai skálán 12, 14, 16, 20 és 34 Alkalmazás tipográfiai elvek MDL hozzáadásával egy sor speciális osztályok a jelölésben. Például. MDL-tipográfia-kijelző-2 H1 és .mdl-tipográfiai-kijelző-1
teszi a betűméret x 45 képpont és 34 képpont, illetve:

Hogyan válasszuk ki a színt a projekt MDL
Vessen egy pillantást a fájl MDL material.indigo-pink.min.css könyvtárban. A fájl neve utal a színpaletta Material Design stílusokat. Az alapértelmezett színpaletta a színes indigó, mint a fő, és a Pink akcentussal. De semmiképpen nem korlátozódik ezekre a színeket. Az alábbiakban az anyag tervezési ajánlásokat, hogyan fejlesszék saját színpalettát és hogyan kell használni, hogy MDL.
Irányelvek színválasztás a Material Design
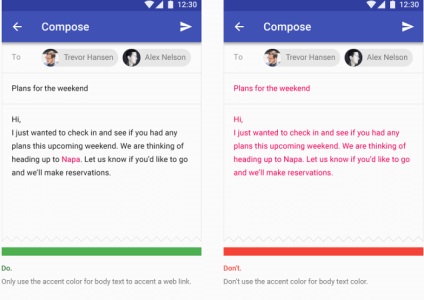
Material Design szeret kombinálni élénk és tompa színek, fény-árnyék: „A szín legyen világos és váratlan
Specifikáció Google Material Design »
Ez azonban nem jelenti azt, hogy tudod használni egyéni színeket egy internetes oldalon. Éppen az ellenkezője.
Material Design széles választékát kínálja a szép harmonikus színpaletta. Megkönnyítése érdekében a kiválasztott színek, minden szín a palettán több szinten és értékek hexadecimális. Az ajánlások az anyagi design, van 500 alapszín. Más színek a legjobban használni a hangsúlyt.
Kidolgozása során a saját anyagi paletta tervezési használatát javasolja három színpaletta és egy fő hangsúlyos színt a másodlagos palettán. például:


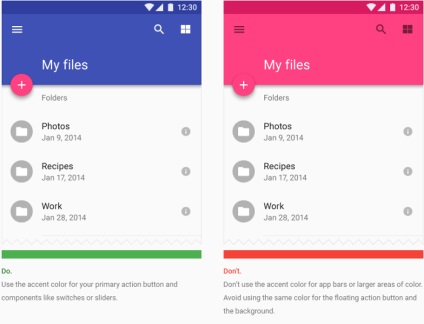
Továbbá, az ajánlások nem ösztönzik, hogy jelölőszín nagy területein egy weboldal vagy rúd az alkalmazások. Rendkívül fontos, hogy ne ugyanazokat a színeket használja a lebegő gombok és háttérrel:

Ha megérti az elvek a színeket használják a tervezés az anyag, itt az ideje, hogy vegye fel a hűvös szín palettát a MDL projekt. Az alábbiakban megmutatjuk, hogyan kell csinálni.
Hogyan állítsa be az alapértelmezett színpaletta a Material Design Lite
Váltás a natív indigó színpaletta rózsaszín egy lehetséges egyirányú. Ha a Google CDN, mint a demo fent kell tennie:
Adja a fájl URL stílusok MDL a href attribútum hivatkozásokat összekapcsolni a fejlécben a HTML-dokumentum fejlécében.
Cserélje indigó és rózsaszín az elsődleges és kiemelő színek, ill.
Például, ha úgy döntött, türkiz, mint a fő és a sárga akcentus szín a palettán. Az alábbiakban bemutatjuk, hogy hogyan fog kinézni, hogy URL MDL stílus a CDN:
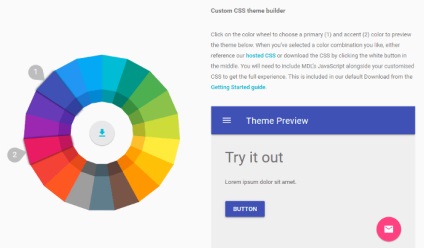
Ez az! Ha tárolja a lefordított és minifitsirovannye MDL fájlokat a kiszolgálón, akkor MDL honlapján. Ott lesz talál szabás és előnézeti eszköz, amellyel akkor válasszon ki egy elsődleges és jelölőszín a palettán interaktív kereket. Ezután letöltheti a CSS fájlt a kiválasztott témát és illessze be közvetlenül a projekthez:

A HTML demo ezt a cikket az alapértelmezett paletta indigó-rózsaszín, de szabadon kísérletezni a különböző színek kétféleképpen.
MDL komponens réteget
MDL széles skáláját kínálja a széles körben használt webes elemek, köztük rétegek, gombok, kártya, kapcsolók, stb Kezdeni a HTML sablon szerkezet segítségével Material Design Lite rétegeket. MDL réteg kiterjed a teljes tartály osztályok .mdl-elrendezés .mdl-js-elrendezés. Kezdjük az alábbi kódot, helyezze közvetlenül a nyitó szerv:
Létrehozásához rétegek MDL CSS flexbox. Címke .mdl-elrendezés osztály egy konténer az ingatlan flex flex irányú tulajdonság: oszlop. A réteg a következő bomlik:
A lapok használata navigálni
az alábbi módon lehet létrehozni menük:
Fix oldallap nélkül fejléc
Rögzített fejléc és oldalsáv
Nyugodtan nézd meg az összes fenti lehetőségek a MDL navigáció, valamint kísérletezni mindegyikük a projekt.
Ami a demo az elején, és ott választottam lapok menü komponenst. A fülek jó az a tény, hogy bár a tartalom és osztva az egyes képernyőkön a szakaszok, az összes rész fizikailag ugyanazon az oldalon. Ez azt jelenti, hogy a felhasználók nem számíthat, ha rákattint a linkre lapon, hogy a szerver be az új oldalt a böngészőben. A tartalom azonnal elérhető, így egy kellemes érzés a látogatók.
Gyorsan készíthetünk egy fejlécet fülek lesz szüksége: két újabb osztályt a tartály, amit korábban létrehozott - .mdl-layout-fix fejléc és .mdl-layout-fix lapok.
Figyeljük meg, hogy MDL CSS osztályok űrből BEM neveket.
Ezután módosítsa a fejléckód a következő:
És a bal oldali panel hozzá a megfelelő tartalom:
A panel id = »fix fül-1" class set .ie aktív, akkor megjelennek.
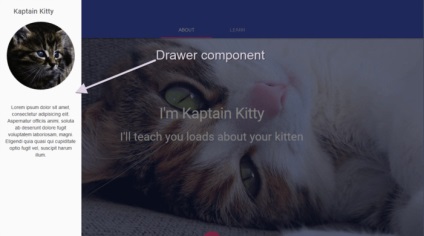
Hogyan kerülhet extra tartalom az oldalsávon
A demó is használják szakasz fiókba. Fiók az oldalsáv, ami lehet rejtett vagy megjelenített gombra kattintva. Azt is ellenőrizze, hogy a panel nyitva és rögzítve annak tartalma mindig látható.

Sidebar nagyszerű kütyü, gombok „share” menüt, és további linkek egy internetes oldalon, hogy ne terhelje túl a fő design. Kombinálva a kódot, adtunk ki, írja a következő kódrészletet közvetlenül a címke után fejléc hozzá egy komponens az oldallap réteg:
Net Material Design Lite
MDL használ 12-oszlopon rács asztali számítógépek, 8-oszlop rács a lemezeket (akár 800px) és 4-oszlop mobil képernyők (a 500 képpont). Tedd hálós konténer hozzáadásával osztály .mdl-grid:
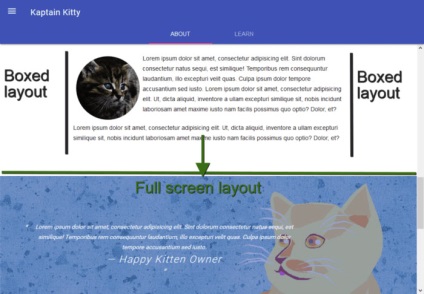
Alapértelmezésben a tartályt a rács oszlop tölti ki a teljes szélessége a képernyő. Ha nem tetszik, korlátozza a szélessége a stílus. Például a demo, hogy ez a cikk rájöttünk mind, mint a teljes képernyőn háló és középre blokk:

Ez az eredmény érhető el, ha a csomagolást egyes szakaszok különböző .mdl-hálózati elemek, és egy külön szakasz az egyéni osztály CSS max-width: 960 x.
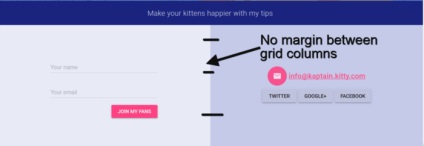
Továbbá, ha szeretne megszabadulni a külső padding közötti árrés rács oszlopok MDL csodálatos osztály hozzá kell adni a tartály oszlopok - .mdl-grid-no-távolság:
Kapsz valami ilyesmit:

Ezután hozzon létre egy oszlop belsejében .mdl-grid elem. Akkor ezt hozzáadásával egy div .mdl-sejt osztályban. A következő kód, amelyben három oszlop jön létre:
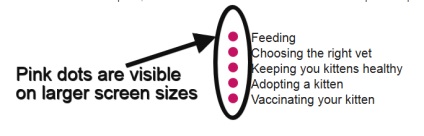
Lásd demo CodePen. Ha szükség van, az MDL órájuk, amely lehetővé teszi, hogy elrejtse az oszlopok az egyes méretben kapható:
MDL-sejt-hide-desktop hide oszlopok az asztalon képernyők (több mint 840px)
MDL-sejt-hide-tabletta elrejti oszlop a tabletta képernyők (több 480px)
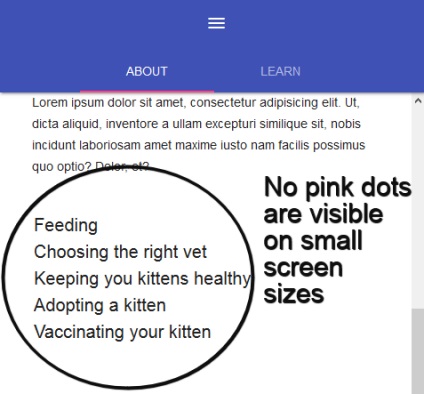
MDL-sejt-hide-telefon elrejti oszlop mobil vásznak (kevesebb, mint legfeljebb 480px)
Hogy látod ezt a funkciót, keresse meg a szakasz Üdvözöljük a demo különböző méretben kapható. És akkor veszi észre, hogy a kis képernyőkön dekoratív rózsaszín pöttyök eltűnnek:


MDL kártya alkatrész
Sablon kártya UI egyre népszerűbb elég hosszú ideig, külön köszönet lehet kifejezni Pinterest honlapján.
Amint az anyag tervezési leírt komponens kártya „kártya az a réteg, amely a belépési pont további információ kérését. A kártya tartalmazhat képeket, szöveget és egy link az egyik téma. Anyaga tervezés spec »
Akkor adjunk a különböző típusú tartalmakat egyetlen kártya, de ügyeljen arra, hogy mindent csatlakozik egy témát. Szintén próbálja, hogy ne helyezzen túl sok információ, linkek és a gombok egy kártyát. Sokkal jobb, hogy a felhasználót egy külön oldalt, ahol volt képes megtalálni bővebben egy adott témában. Az alábbiakban bemutatjuk, hogyan kell hozzáadni egy egyszerű kártya egy oldalt a MDL komponens kártya:
Tartalom kártyák csomagolva .mdl-kártya tartályba. A .mdl-árnyék-DP osztály mennyiségének szabályozására árnyékából: elfogadott értékek 3, 4, 6, 8, vagy 16 Minél nagyobb az érték, annál nagyobb a árnyék. Ezután meg kell adni konténerek a következő részekben a kártya:
Segítségével a cím .mdl-card__title
Mert a média fájlok .mdl-card__media
A szöveges tartalmat a .mdl-card__supporting-text
Az akció segítségével .mdl-card__actions, ha a kártya van egy gomb vagy hasonló elemeket.
Végül, meg kell egészítenie a szerkezet megfelelő tartalommal, ügyelve arra, hogy a cím van hozzárendelve osztály .mdl-card__title-szöveget. Az alábbiakban egy demo:
Azt is be a rács cella a kártyát a .mdl-kártya class szeretne hozzáadni egy elemet .mdl-sejt osztály:
Ez a módszer megtalálható a kiegészítő demo. Egy nagyszerű módja annak, hogy építsenek alkalmazkodó csempe elrendezés:

következtetés
MDL nem univerzális keretet, mivel a Bootstrap. Nem terjed ki az összes hozzávalót és stílusok, hogy lehet vonni az alkalmazásban. Ezért várható, hogy a nagy részét a kódot kell majd írni a saját.
Ugyanakkor a könyvtár fejlődik, és lehet a jövőben megjelenő lepett meg minket az új funkciók. A hálózatok is rengeteg források az anyag tervezése a tervezők és fejlesztők, amelyek többsége ingyenes.
MDL kísérletezni, és hozzon létre saját tervezés, akkor, kezdve a következő HTML kódot az e cikk és sablonokat is a helyszínen MDL.
Felülvizsgálat: Team webformyself.
A legtöbb IT hírek és webfejlesztés A csatorna-távirat