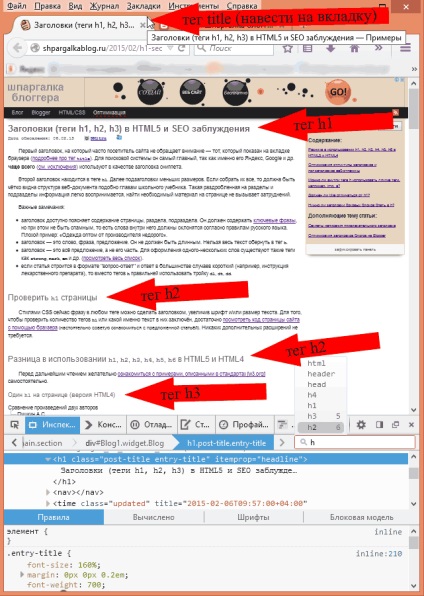
Fejlécek (tag H1, H2, H3) a HTML5 és a SEO téveszme - példák
Az első cím, ami gyakran a látogató nem figyel - az egyik, hogy a böngészőben megjelenített lapot (További információ a tag neve). Egy kereső a legfontosabb, hiszen ez volt a Yandex, Google és mások. Gyakrabban (lásd. Kivételek) alkalmazunk a címet a kódrészletet.
A második címsor h1 tag. További alszámok kisebb. Ha gyűjteni mindet, meg kell jól látható, hogy a szerkezet egy web dokumentum, mint a feje egy tankönyv. Az ilyen széttöredezett fejezet, alfejezet az információ könnyen érzékelhető, hogy megtalálják a szükséges anyag az oldalon nem nehéz.
Ellenőrizze h1 oldal
Most a kifejezés bármely tag lehet címlapra CSS stílusokat, hogy növelje a betűtípus és / vagy a szöveg mérete. Hogy ellenőrizze a címkék számát h1 és azok tartalmát, csak nézd webhelykód az oldal a böngésző segítségével. további bővítmények szükségesek. Ez az eszköz lehet megjeleníteni a gomb megnyomásával 
A különbség a használata h1. h2. h3. h4. h5. h6 HTML5 és HTML4
Egy h1 az oldalon (változat HTML4)
- Határozottabb sudoku
- A program Sudoku megoldások magyarázattal (online)
- játékszabályok
- Kitöltése algoritmus keresztrejtvény sejtek
- 1. módszer: „Rejtett magányos”
- 2. módszer „magányos”
- Módszerek megoldására Sudoku
- Stratégia 1. A jelölt sejtek 2-3 egy négyzet
- Stratégia 2. választótestületi
A hierarchia a valóban létező oldal valósul címkék h1 - h6. h1 - a legfontosabb, hogy ez a legnagyobb méretű csak egy h1 lehet használni. h6 - a legkisebb a fejlécek a legkisebb méretű és a legmagasabb szintű fészkel. Ez a beállítás a leggyakoribb SEO SEO:
Rovatok h1 - h6 a HTML5
Minden fa fejlécét létrehoz egyet az alábbiak közül:- testet. amikor nincsenek h1 - h6, mielőtt az első gyermek címkék cikket. félre. nav. szakasz.
- Strukturális címkék cikket. félre. nav. szakasz. Leányvállalatok h1 - h6 fognak befektetni az előző szerkezeti tag fejléc.
Figyelmeztetés: fejlécet. fő- és lábléc nem szerkezeti tag. - h1 - h6. blockquote, akik nem rendelkeznek a szülők. részleteket. fieldset. ábra és a TD. A beágyazási szint az elem határozza meg a rangot h tag.
- A dokumentum tartalmazhat több magasabb szintű fejlécek (következő bekezdések példa 1-3).
- Egy dokumentum vagy akár szerkezeti tag tartalmazhat két vagy több, H1 tag (az alábbi példában 2.1-2.3).
- H sorrend nem fontos, akkor hagyja címkék: h1 »h2» h4. Ha nincs h1. helyére kerül H2 vagy h6.
- Meg lehet változtatni a sorrendjét címkék: h3 »h4» h1 (h1 lesz azonos szintű fészkelő, az első tag ebben az esetben h h3.).
- Mivel a kód már nem intuitív, specifikáció ajánlja (opcionális):
- Minden szerkezet tag kezdeni h1. De van, amelyik nem támogatja a HTML5 vagy legalábbis CSS, ez egy szörnyű kép.
- címkék csomagolás h egy szerkezeti tag. Azonban, az összeg a HTML-kód befolyásolja a weboldal betöltése sebesség. Szóval nem különösebben akar növelni, hogy ha nem igényel külső (például a háttér színe), vagy szemantikailag külön partíció határokat.
- 1
- 1.1
- 1.2
- 1.2.1
- 1.3
- 1.4
- 1.5
- 1.5.1
- 2
- 2.1
- 2.2
- 2.3
- 3
- Ha be vagy cikket. félre. nav. szakasz nem tag h. elem lesz címsor névtelen.
- Címkék cikket. félre. nav nem feltétlenül kell egy beágyazott tag h.
- névtelen oldal
- névtelen cikket
- névtelen navigáció
- Cím a cikken belül
- névtelen cikket
- Cím felső szintű
Példa elrendezés HTML5
Optimalizálása a szerkezet és az alfejezetek címeit weboldal
Szintén az algoritmus a keresők építhető használhatóság helyére, például több esztétikai és természetes, ha a fejléc rész nem egy hivatkozást.
Hivatalos közlemények Yandex:- Megfelelő regisztrációs címet a szöveg segít. Yandex robot könnyebb megérteni a szerkezet a dokumentumot. Ezért szükséges, hogy kiosztani ezeket a címkéket fejezetek szerint a hierarchia a dokumentumot. [Help.yandex.ru]
SEO fejléc végén a kísérlet
1. kísérlet: „Az optimális száma h1»
6-5-7 év [yandex.ru]. A Yandex h1 egyedinek kell lennie. Azaz, a fő h1 - a neve az oldalon, és a belső oldalakon - a név a belső oldalakon.
Megjegyzés: a Google indexelés villámgyorsan, így ellenőrizték, és a hiányzó befolyása az algoritmus „Google Fresh”. Pozíció megváltozott, miután a lapok adunk G +. Úgy értem, igen, van különbség a h1 egy vagy több, de a keresők előnyben nagyon kis érték.
2. kísérlet: „Van egy szakértő h3»
Yandex és a Google nem tesz h3 címsor a részletben. Kísérleti oldalon voltunk, nem használt cím. h1. h2.
Yandex Kivétel: ha a kijelölt bekezdés tartalmaz 20-200 karakter. Nem számít, hogy melyik tag lesz: legalább h3. még a span.
SEO tippek
1. tétel: A felső szintű címsor tartalmaznia kell a legfontosabb mondatok. de ne legyen spamnym olyan szavak belsejében kell meghajolni szabályai szerint a magyar nyelvet. Rossz példa. „Ruházati nagykereskedelmi a gyártó olcsó”
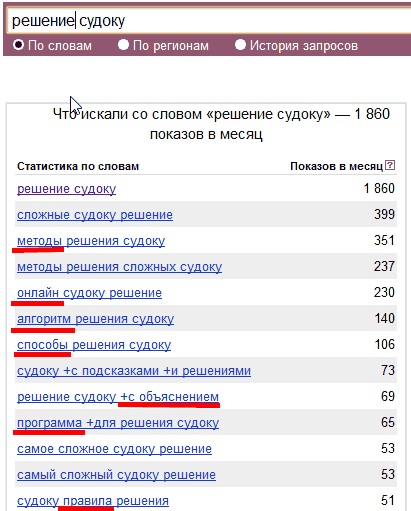
2. állítás: ne írjon több azonos abban az értelemben, cikkek alacsonyabb szintű címsor, kívánatos, hogy tartalmazza a kapcsolódó keresések és szinonimái. A legtöbb esetben, megtalálni őket elég divatos, wordstat.yandex.ru és keresési tippeket. Mi kisebb a kereslet, hogy illeszkedjen a fejlécben, lehetséges megemlíteni a szövegben.
Fontos: nincs szükség belegyömöszölni minden lista wordstat. A szöveg legyen érdekes, olvasható és a „víz nélkül”.

A példában a Sudoku ember keres ugyanaz a dolog, de hívják másképp: „Módszerek”, „algoritmus”, „hogyan”, „jobb”, „módszer”, „trükkök”, „titok”, „elvek”, „példák ”.
Tudok címkézni belsejében h használatát más címkéket, például img. Egy?
Tévhit 1: belső tag h1 - h6 nem tudja használni más címkéket.
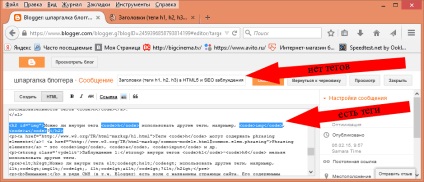
Megjegyzés: számos CMS (például a Blogger) egy mező nevét a honlap oldalain. Ennek tartalmát automatikusan kitölti h1 és a legtöbb cím. A többi cím jelen vagy jelentése azonos több oldalt, például, lehet, hogy a neve az oldalon. De a cím lehet csak szöveg [w3.org]. Ezért nem tudjuk a nevét a lap, hogy minden tag.

Tévhit 2: A cím nem lehet a képeket. Két bejegyzés egyenértékű w3.org. Google. de nem Yandex (nem indexeli az alt attribútumot).
Tévhit 3: nem lépnek a szalagcímek a további tárolókat. lábak egyre ezek a kijelentések? Szükséges, például összehangolni egy címet függőleges.
2. állítás: Van egy kis különbség, hogy pozícionálja a kapcsolatot: a címke vagy a címke h h belső linkeket. És ez az, hogy az első esetben, hivatkozás csak szöveg, míg a második - az egész egységet.
Amennyiben a cím eltér h1?
„Lehet a cím lehet ugyanaz, mint a h1?” - Igen, ez lehetséges.
Muszáj, hogy az oldalsó blokkokat fejlécét a h?
Ezen túlmenően, a látássérült lesz világos, hogy mi az, és nem szilárd névtelen.