Facebook widget a site - telepítési útmutató
Én is együtt más bloggerek próbáljuk ki, és fokozatosan növeli a lépést a promóciós blog seoslim.ru a társadalmi hálózatok.
Mint bizonyára emlékeznek rá a korábbi cikkeket adtam részletes használati utasításában a widget csoport Vkontakte. feltétlenül olvassa el ezt a kézikönyvet a fenti linket, és ma kaptam a kezét a népszerű közösség Facebook Mark Zuckerberg.
Az alábbiakban adok egy részletes útmutatót, hogyan kell telepíteni a widget Facebook oldalt az oldalon, de most lássuk, minek egy ilyen rajongói oldal.
Miért egy oldalt a Facebook-on

Az utolsó lépés csak akkor kell tenni annak érdekében, hogy hozzanak létre egy oldalt az információ szétszórt, nem csak a szociális szférában, hanem azon kívül is, fontos szerepet játszik, amelyre a widget a webhelyen.
Hogyan működik a promóciós oldalon
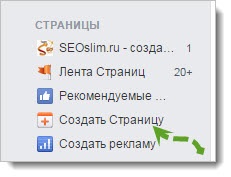
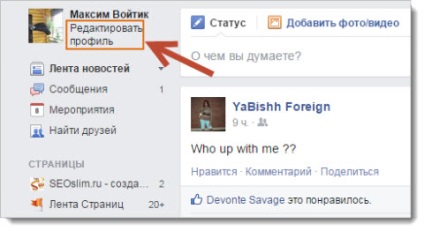
Az első lépés, hogy egy rajongói oldal, ehhez az „Oldalak” menüből válassza ki a link „Új”.

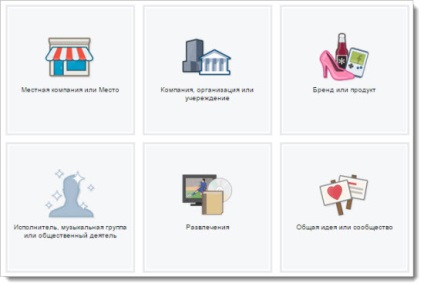
Továbbá, ez az eljárás nem lehet leírni, mert nincs nagy ügy, csak ezzel lépésről lépésre a kivitelező.
Van egy kérdés, de mivel tudja, hogy más emberek, mert nincs barát, hogy meg lehet hívni a csoportba?
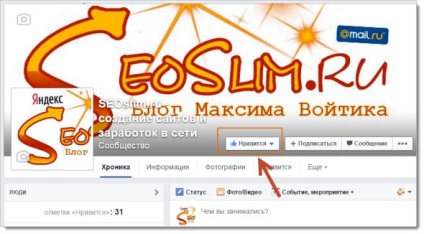
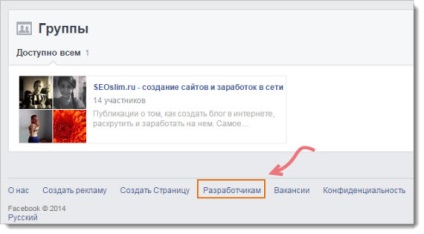
Egészen egyszerűen, ha jobban megnézed a kupakot, hogy hozzon létre egy közösség, van flaunts ismerős minden gomb „Like”.


Valami, ami úgy néz ki, mint te képes lesz létrehozni és menteni az oldalon, ha elolvassa a cikket a végéig. Jól járt.




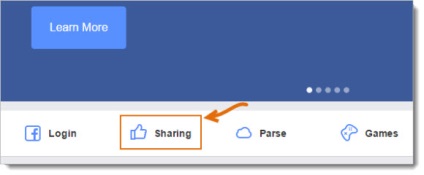
Aztán majd válasszon egy plug-in «Like Box» oldalakon.


Nem kínozza magát, mint ez a küldetés tervező, azt ajánlom, hogy azonnal menjen vele, kikerülve a fent ismertetett intézkedések az alábbi linkre:
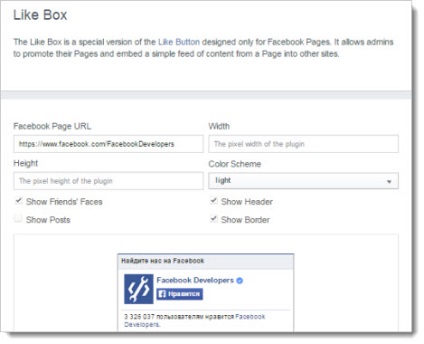
Most meg kell, hogy töltse ki a területen, és jelöljük meg a kívánt négyzeteket, hogy a kívánt widgetet, hogy megfeleljen a webhelyen.
Szélesség - szélesség a blokk pixel.
Magasság - blokk magassága pixelben.
Color Scheme - blokk háttérszíne. Két lehetőség van: fehér vagy fekete.
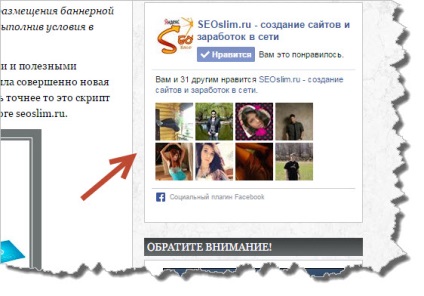
Itt található Friends' Arcok - mutatják az arcán, akik szerették az oldalt.
Itt található fejléc - a fejléc blokk „Find us on Facebook».
Itt található Border - Frame widget.
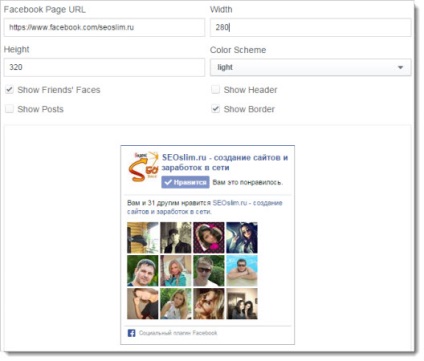
Ennek eredményeként, annak érdekében, hogy hozzon létre egy közösségi modult seoslim.ru elvitt az alábbi lehetőségek közül:

Ezután nyomja meg a gombot az űrlap «Get Code», hogy a kódot a visszavonását a blokk a blog a megfelelő helyen.
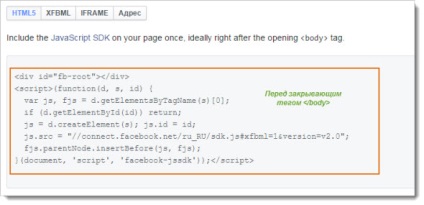
Ezért úgy döntöttem, hogy a blokk az oldalsávon, ezért választottam a lehetőséget, hogy HTML5. Mit kell másolni az első része a kódot, és helyezze a záró tag