Érvényesítési kód, html bemutató
A különböző böngészők kezelni a különböző hibák HTML. Más szóval, ha vannak hibák a kódot, nem világos, hogy a weboldal fog megjelenni a különböző böngészőkben. Csak akkor, ha nincs kód hibákat, a legtöbb böngésző fogja mutatni ugyanazon az oldalon. Ha elkezdi tervezni a tervezés a CSS, HTML, de ez nem felel meg bizonyos követelményeknek, lehet a különbség még jelentősebb.
Tehát, ha biztos abban, hogy a HTML-kód kompatibilis a jövőben sokkal kevésbé lesz probléma hibás kijelző oldalak a különböző böngészőkben.
Mi érvényesítés?
Az érvényesítés ellenőrzés különprogram - érvényesítő betartását a webes szabványok és a meglévő észlelési hibákat. Ezek a szabványok elemzi leírás (melyet a World Wide Web Consortium, rövidítve W3C).
érvényesítő munka a következő: Először határozza meg a dokumentum (meghatározott segítségével ) És akkor a korrektség és hibára ellenőrzött HTML-kódot. Ebben az esetben a hitelesítő által a helyes használatát kártyát és a fészkelő.
Hogyan kell használni érvényesítő?
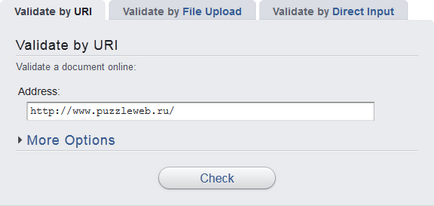
Hivatalos érvényesítő interfész három módon tesztelni a HTML.

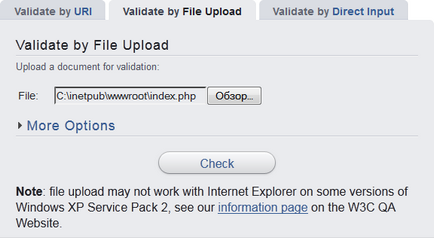
Ellenőrzés a letöltött fájl
Akkor kattintson a „Tallózás”, és válassza ki a fájlt a számítógépen. Ezután kattintson az Ellenőrzés gombra, és a böngésző letölt egy fájlt a számítógépről egy távoli szerveren, és üzemi program ellenőrzi azt.

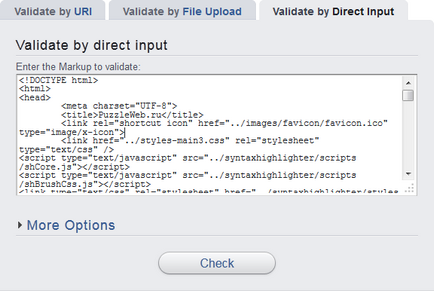
Ellenőrizze a tárcsázott kód
Másolás a kódot, és illessze be a penész. Ezután kattintson a Check gombra, és üzemi program ellenőrzi a HTML.