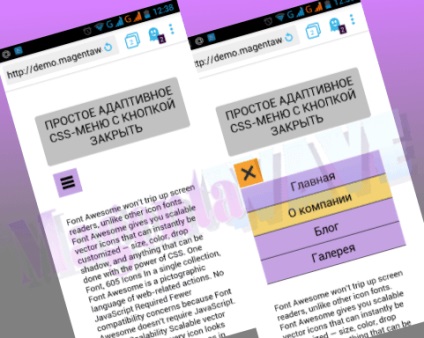
Egyszerű Adaptive menü gombot, hogy bezárja a css
Egyszerű Adaptive menü gomb „Close” a CSS

Ellenőrizze a menüt a alkalmazkodóképesség és tegyen meg minden lehetséges manipuláció a saját példáján oldalon átméretezi a böngésző ablakot, vagy megy a mobil eszközön.
példa
Minden ennek a csodának szükség van egy sprite ikonok „szendvicset”, valamint a határon:
menükódot a leggyakoribb, a legtöbb felhasználási létrehozására site navigációs:
A fő CSS tartalmaz és stílusok visszaállítása blokkok és ál-ál. használt kódot, ha lehet eltávolítani hiábavalóság.
ad-menü *: fókusz, .ad menü * :: előtt, .ad menü * :: után padding: 0;
margin: 0;
vázlat: 0;
box-méretezés: content-box; / * Ez a tulajdonság kötelező * /
>
.ad-menü li display: inline-block;
háttér: # c2f272;
font-size: 1.4em;
text-align: center;
szélesség: 24%;
>
.ad-menü li: hover háttér: # f2d272;
>
.ad-menü li a display: block;
text-decoration: none;
color: # 000;
padding: 10px 0;
szélesség: 100%;
>
Most be kell állítani a szabályokat alkalmazkodóképesség. nevezetesen a tulajdonságok a menü képernyő különböző méretű képernyő és felírni egy funkcionális nyitó és záró menüben.
/ * Menü viselkedés egy kisebb felbontást 920 pixel * /
@media képernyő és (max-szélesség: 920px) .ad-menü li szélesség: 49,5%;
>
>
/ * Szerkezete és viselkedése a képernyő legalább 680 képpont * /
@media képernyő és (max-szélesség: 680px) .ad-menü li szélesség: 100%;
>
.ad-menü ul display: none;
>
.ad-menü nav :: előtt,
.ad-menü :: tartalom után: '';
pozíció: abszolút;
top: 0;
jobbra: 0;
display: block;
background-image: url (adatok: image / png; Base64, iVBORw0KGgoAAAANSUhEUgAAABgAAAAwCAMAAAA8VkqRAAAABlBMVEUAAAAAAAClZ7nPAAAAAXRSTlMAQObYZgAAAE5JREFUeAFjwAkYcQC6SFAKBt4fo / 6AaMMUQTUQIYJpFaqrMIICzkATR2Hi5uDUjmkh7tDAHUq4Qw8ujl + CsFEEHDVowg1n1OJKDLiTDwBLrgJ9vkuXOwAAAABJRU5ErkJggg ==);
kurzor: pointer;
magasság: 24px;
szélesség: 24 képpont;
>
.ad-menü nav :: előtt,
.ad-menü :: után background-color: # FC0;
átnyúló: 9px szilárd # FC0;
>
.ad-menü :: után background-position: -24px -24px;
z-index: 1;
>
.ad-menü nav :: mielőtt z-index: 2;
>
.ad-menü nav: középpontban :: mielőtt z-index: 0;
>
.ad-menü nav: fókusz ul,
.ad-menü ul: hover display: block;
>
>
Menü végrehajtott műveletek segítségével ál: hangsúly. Ebből a célból a tárolócímke