Egy egyszerű fa nézet és vidd
Fa-lista
Fa-lista segítségével lehet létrehozni felsorolások ágyazva egymást, de ez a lista nem elég egyértelmű az olvasó:
- Fa-lista;
- Minden lista elem nincs szülő kivételével az elemek az első szinten;
- Minden szinten beágyazás befelé mozdul egy fix távolságban;
- Csatlakozó vezetékek;
- Minden eleme a „testvérek” kell csatlakoztatni a vonal;
- Minden eleme a „gyerekek” kell csatlakoztatni a vonal a szülő;
- Elements fa nézetben, nem kell a háttérben töltse annak lehetőségét, hogy megjelenítse a lista minden gradiens háttér;
- Legördülő fa nézet;
- Minden ugyanaz, mint egy egyszerű fa nézetben;
- Jelenléte a kezelőgombok „plusz”;
- Minden elem a szülő a bal legyen a vezérlő gombot „plusz”;
- A gomb megnyomásával a gyermek elemek jelennek meg, és a gomb fordul mínusz jel, nyomja meg ismét, hogy elrejtse a gyermek elemek, a gomb szerez az eredeti formájában.
Általában jó és tiszta, de lehet még jobb. Egy ilyen lista a forráskód a következő:
Ebben a cikkben, csak azokat hogyan díszítik a html kód a fa nézetben, és ha érdekli, hogyan lehet létrehozni egy többszintű beágyazott HTML listák segítségével PHP, akkor a következő cikkben Hogyan kell használni a PHP hogy többszintű legördülő menüből, vagy fa-hierarchikus legördülő listából.
Egy egyszerű fa nézet
Átalakítása egy egyszerű fa. hozzátéve ul-treefree osztály:
- Fa-lista;
- Minden lista elem nincs szülő, kivéve az elemek az első szinten;
- Minden szinten beágyazás befelé mozdul egy fix távolságban;
- Csatlakozó vezetékek;
- Minden eleme a „testvérek” kell csatlakoztatni a vonal;
- Minden eleme a „gyerekek” kell csatlakoztatni a vonal a szülő;
- Elemek fa nézetben, nem kell a háttérben töltse a lehetőséget, hogy megjelenítse a lista bármely gradiens háttér
- Legördülő fa nézet;
- Minden ugyanaz, mint egy egyszerű fa nézetben;
- A jelenléte a kezelőgombok „plusz”;
- Minden elem a szülő a bal legyen a vezérlő gombot „plusz”;
- A gomb megnyomásával a gyermek elemek jelennek meg, és a gomb fordul mínusz jel, nyomja meg ismét, hogy elrejtse a gyermek elemek, a gomb szerez az eredeti formájában.
Példa jsfiddle (kért):
Egyszerű legördülő fa nézet
Ha ugyanaz a lista akarunk csinálni legördülő menüből. szükség van hozzá egy másik osztályba ul-dropfree.
Ez a blokk elem (
) Adtunk be a jQuery, és letette egy kattintás eseményt. ahol kiderül, vagy rejtett lista gyermekelemek:Nézd meg a menüt, a legördülő listából:
A pontos fa nézet
Fent felsorolt kisebb pontatlanságok, számomra ez nem fontos. Hasonlítsa össze a pontos fa alábbi listából:
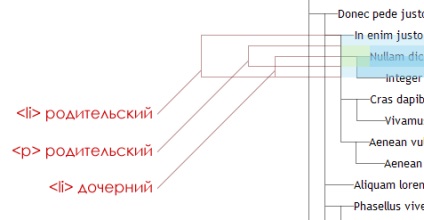
Annak érdekében, hogy kiderült a pontos fa-lista szükségességét kissé módosítani a forráskódot hozzáadásával további tag, mint a kulcsszó
, mindegyike körül a szöveget a lista elem. Ezután fogom magyarázni, mi ez a címke van szükség. HTML szerkezet pontos fa lista a következő:további tag
szükséges ahhoz, hogy törölje az alábbi szöveget listatétel

eltolódott lefelé és vízszintes vonás tekintetében a függőleges vonal a leányvállalat
Lines volt, mintha a több nem tetszik, de legyen ...
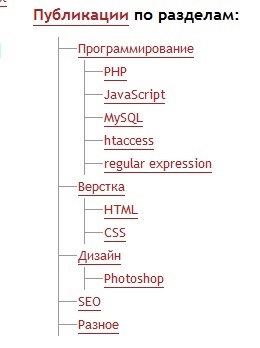
Pontosan írják le fa nézet
Hozzáadása osztály UL-csepp, és íme:
Minden lista elem nincs szülő, kivéve az elemek az első szinten;
Minden szinten beágyazás befelé mozdul egy fix távolságban;
Csatlakozó vezetékek;
Minden eleme a „testvérek” kell csatlakoztatni a vonal;
Minden eleme a „gyerekek” kell csatlakoztatni a vonal a szülő;
Elements fa nézetben, nem kell a háttérben töltse a lehetőséget, hogy megjelenítse a lista bármely gradiens háttér;
Legördülő fa nézetben;
Minden ugyanaz, mint egy egyszerű fa nézetben;
A jelenléte a kezelőgombok „plusz”;
Minden elem a szülő a bal legyen a vezérlő gombot „plusz”;
A gomb megnyomásával a gyermek elemek jelennek meg, és a gomb fordul mínusz jel, nyomja meg ismét, hogy elrejtse a gyermek elemek, a gomb szerez az eredeti formájában.
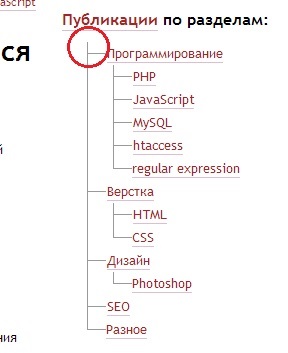
Beauty! Ez lenne több, mint egy tiszta határ közelében az első elemet.
Melyik böngésző vagy határ pontosabban, minden szép nekem
Friss Chrome, FF 25, IE 8. beszélek egy helyen körözött oszlopon


Akkor távolítsa el a mesterséges kivetése egy fehér téglalap, de ez egy mankó ul.ul-treefree> li: miután
Köszönöm a bemutató a fán listán.
Helló Felhívjuk kedves ismertetni kell teljesen hogyan juttasson yavyskripta kódot, nem tudtam, hogy nem legördülő listából. Köszönöm.
A lista jó, de nem működik, amíg a végén. Csatlakoztassa az összes fájlt, akkor megnyílik egy klikk, de a hozzá div csepp nem hozza nyilvánosságra a kívánt ág :(
Nagyon klassz, köszönöm!
Nagyon klassz, köszönöm! De ha más forrásból lefektetett egy egyszerű legördülő listából, hidd el senki nem fog jól jöhet.
Kérem, mondja meg, hogyan kell egy listát az alapértelmezett fedezték?
Például, hogy távolítsa el a sort js, hogy kiderül: $ find ( "ul") slideUp (400) ( "ul-dropfree.") ...
Megpróbált csatlakozni „pontosan leírják a fa nézet”, de ez nem működik: _betonenergo.com.ua/spravochnik1/ lehetséges plugins vagy sablon WP blokkok valamit, hanem megpróbálta megismételni jsFiddle, ott is van egy szöveg egy megjelenítési (((
Amikor szükség van egy fa nézet Ide járok, és másolja a stílust, már minden működik, ahogy te annyira érdekes - Nem tudom, de biztos, hogy hozzá itt példáját jsfiddle. Hogyan juthat el a kezét)
de igazán észre a legördülő listából egyetlen html fale? js mert akkor beágyazza magát a html? Ezzel az eredménnyel, hogy azt akarom, hogy: Van egy nagyon nagy szöveges fájl, és azt akarom, hogy a fájl egy része mintha megállapítani (lelapul, csoport) segítségével a listán. És küldje ezt a fájlt e-mailben. Nem stílusok, képek, színek, shriftoav nem szükséges. csak szöveget és a „plusz jel”, hogy meghatározzon egy pár száz sor.
A fájl lehet küldeni postán, de nem kényelmes - letölteni a fájlt, majd nyissa meg baruzerom.