Div 4 hangszóró módszer stretch div kiigazítás oszlopon
Korábban, amikor a sablon létrehozásához használt táblázatos elrendezés, a teremtés oszlopai azonos magasságban ez egy nagyon egyszerű feladat. Minden, ami szükséges, hogy hozzon létre a három cella egy sorban - mindent! De ez a módszer nem alkalmazható a mai napig, amikor a CSS és DIV elrendezést.
Ez a cikk egyes módszerek és technikák létrehozásának div oszlopok, valamint a magasság kompenzáció. Ezek a módszerek egyszerűek követelmények - teljesítmény minden böngészőben (még IE6). Mindezek a módszerek szerint kell végrehajtani 3 oszlop sablon div.
Hozzunk létre egy sablont, amiben mind a három div oszlop lesz feszített azonos magasságban.

1. módszer: A használata az attribútum display: table
Ebben az eljárásban fogjuk használni egy lista, vagy egy div blokk, amely tartalmazni fogja a hangfal. A külső div blokk lesz egy attribútum display: table, a belső kijelző: table-cell. Szerint a technológia, mind az oszlopok nyúlik át egy magasságban.
HTML-kód
Ez a technika nagyon egyszerű és könnyen megvalósítható. Ez a módszer sokkal egyszerűbb, mint a többiek. Ez mentheti meg a fejfájás.
Margó tagolt ebben az esetben az egyenértékű lenne a cellspacing táblázatos elrendezést. Ön is használja a szélessége a határ (csak a színe a háttér beállítása azonos), vagy játszanak a szélessége az oszlopok.
Ez a lehetőség nem működik IE7 alatt változatban. Lehet, hogy túl hosszú ideig, amíg IE7 lesz egy új probléma IE6 vagy IE5. Röviden, a módszer nem túl elfogadhatóak krossbrauzernosti.
HTML-kód
Tudod, hogy a kódot egy külön fájlban, és csatlakozzon. Vagy közvetlenül regisztrálni keretében HTML kódot. Csak légy biztos, hogy a kód megy után, beleértve a jQuery könyvtár.
Ebben a kódot, minden a lehető legegyszerűbb módon. Gyűjtjük gyűjtemény div blokkok vannak benne .container div, majd sorolják őket egy magasságban.
Nem kell írni egy csomó CSS kódot, hogy nyúlik a magassága az oszlop. Szintén működik az összes népszerű böngésző.
3. módszer: oszlop mesterséges
Ez a legrégebbi módszer a probléma megoldására. Ez a módszer használatát igényli háttérképet színes területek minden oszlopban. A hangfalak tetejére helyezzük a háttérben, csak azt az illúziót kelteni egyetlen magasságot. Háttér függőlegesen ismétlődik, azt a benyomást keltve a három oszlop.
HTML-kód
Ez nagyon egyszerű, nem igényel túl sok CSS kódot.
Nem lehet változtatni a szélességét az oszlopok. Ha azt szeretnénk, hogy több vagy kevesebb oszlop lesz, hogy dolgozza át a háttérképet, és módosítsa a CSS kódot. Egy szó, meg kell ismételni mindent!
4. módszer: A különálló div elemek a háttér az egyes oszlopok
Ez az elv hasonló a „Matryoshkák”, ahol fogjuk használni div elemeket a háttérben az egyes hangszórók. Minden div blokk lesz a magassága a legtöbbjük. Általában Most látod magad.
HTML-kód
Úgy néz ki, bonyolult, nem? Ha megtanulod ezt az elvet, akkor rájössz, hogy ez nagyon egyszerű. Ezt a technikát alapul, a következő öt fő pontokat:
- .rightback. contentback, és .leftback van a külső, burkoló blokkok div elemeket, mint .leftsidebar. tartalom és .rightsidebar - amelyek tartalmazzák a tartalmat.
- Minden burkolja div blokk szolgál a háttérben minden egyes kontentsoderzhaschih.
- Megszünteti a legkülső blokk, minden más blokkok tagolt div jobb egyenértékű oszlop szélességét.
- Div belső tömbök az oszlopok (.leftsidebar. Tartalom. Rightsidebar) van áramlás körül a bal és egy meghatározott szélességű.
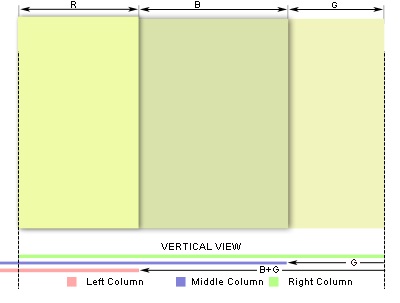
- Van egy bal margó, ami megfelel tarisznya mindenféle szélességű oszlopok, kivéve a legnagyobb. Ez width = rightsidebar (300px) és tartalma (400px) = 700 képpont (B + G).
Az alábbi kép szemlélteti, hogy a háttér div elemek .rightback. contentback és .leftback. A legalacsonyabb - .rightback, a felső - .leftback elem.

A következő képsor fekete a piros vonal - ez letiltja a tartalmat div elemek (leftsidebar, tartalom, rightsidebar), akkor megjelenik ingatlanok esetében float: left; és a mindenkori szélességét.
Mindhárom elem behúzva a bal C, a relatív helymeghatározás.
C = B + G (lásd a fenti képen).
Ez nem olyan egyértelmű, mint mások. De ez a legalkalmasabb létrehozására számos hangszórók, amint tanulni.
Mindegyik módszer létrehozása div hangszórók megvannak a maga előnyei és hátrányai. Azt tanácsolom, hogy használja az utóbbit, ha megoldást keres tiszta CSS kódot.