Css kezdőknek
Ezzel kapcsolatban, ezzel a bejegyzéssel kezdek egy cikksorozatot CSS. Megpróbáltam a tanulságokat, hogy még egy személy, aki egy teljes nulla web tervezés tanulhattam ezt a csodálatos technológia.
Mi az a CSS?
Kialakítása után az oldal tartalmának, a következő lépés, akkor jön a színpadra a regisztrációs ő megjelenése, hogy ő szép és élvezetes. És azt is, hogy jól nézett ki a különböző kijelző felbontását. Ugyanúgy erre az általunk használt lépcsőzetes stílusok CSS.
Tehát, a tanulmányi és hatékony felhasználásának CSS kell tudni a HTML alapjait. E nélkül a megértés a CSS nem praktikus. Ha még mindig nem ismerik az alapokat a nyelv hipertext - megy az órák HTML.
lecke
Képletesen szólva, a területek létrehozása lehet hasonlítani a festés. Mielőtt elkezdünk ügyesen irányított ecsettel és vászon, el kell döntenünk, hogy mi lesz látható a képen. Képzeljük el, hogy úgy döntöttünk, hogy dolgozzon egy táj, amely megjelenik a madár a háttérben a fák és hegyek. Azt lehet mondani, hogy ebben a szakaszban már azonosított tartalmát maga a kép.
A következő lépés az, hogy eldöntse, hogy milyen színben és méretben a fák, hegyek, madarak, és hogyan vannak elhelyezve egymáshoz képest.

Továbbá, a CSS, határozza meg a színét, méretét és elrendezését elemek egy weblapon, hogy részt vesz a külső design a helyén.

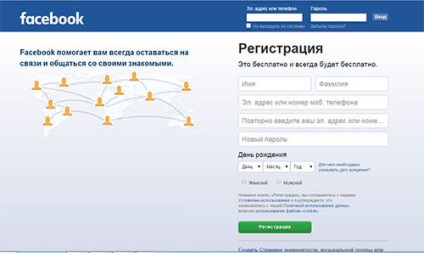
A jobb áttekinthetőség érdekében, menjünk tovább, hogy néhány weboldal, például facebook.com. A következő lépésben ki kell telepíteni a böngésző kiterjesztés nevű Webdeveloper. Megvan már telepítve van, nos, akkor csak meg kell, hogy adja meg a kereső kifejezést webdeveloper, menj a linkre, és a megnyíló ablakban kattintson a „Telepítés” gombra.
Én ezt a kiterjesztést telepíteni és használni, ikonok segítségével a fogaskerék a jobb felső a képernyőn. I kínál online faceboook.com disable stíluslapok és nézd csak meg a tartalmat. Ehhez viszont a CSS részt, és kattintson a Disable All Styles. Stílusok kikapcsol, és látjuk, hogy milyen vonzó néz a honlap tartalmának regisztráció nélkül.
Azaz, most látni a helyszínen, a csupasz HTML. Annak érdekében, hogy a css fájlok ezen az oldalon visszatérünk Webdeveloper, és távolítsa el a jelölést az Összes tiltása stílusok.
Stíluslapnyelv újból csatlakozni, és látjuk a tartalmát egy weboldal design.

Hogyan működik a CSS?
Minden a szabályok a site design tároljuk kiterjesztésű fájl css, ami viszont betöltve egy weboldalon keresztül tag .
A letöltés során a html oldal via tag terhelt és CSS fájlt, akkor a böngésző elkezdi feldolgozni, és a helyén megjelenik összhangban meghatározott szabályok ezt a fájlt. Leírja a tulajdonságok a kijelző elemek a weboldal.
Például keresztül a szelektor „p” mi meg a típusát, méretét és színét a betűtípusok egy bekezdés. Konfigurálásához az első szinten cím betűtípus használjuk a választó „h1”.
Azt hiszem, az általános működési elve igen egyszerű és egyértelmű, ezért nem fogunk kitérni. Ha néhány pontot a bajt - ne aggódj, a következő órák, a gyakorlatban ez lesz nagyon egyszerű és érthető.
Miért tanulni a CSS?
Nem hiszem, hogy a mi korunkban is lehet találni legalább egy többé-kevésbé „tisztességes” honlapján használata nélkül CSS. Ez a technológia nagyon jól megalapozott és ma már nagyon nehéz elképzelni, hogy az elrendezés a webhely használata nélkül Cascading Style Sheets.
A Aktualizáláskor sok HTML 4 nem használják. Alapvetően ez címkéket, amelyek feladata a tervezés weboldalakat. És nincs semmi meglepő, hiszen az, hogy már most teljesíti a CSS tulajdonságokat. Ha már van a HTML alapjait, a következő logikus lépés lenne a tanulás CSS. Ez az a szakasz, amely nem kap ugrani, ha azt szeretnénk, hogy megtanulják az elrendezés a honlapján. Különösen azért, mert ez nem tartott sokáig.
- A CSS stíluslapok, HTML kódot jelentősen csökken. Néha többször is. Ez pozitívan befolyásolja a letöltési sebességet, ami viszont megkönnyíti a promóciós keresők;
- Ha frissíti a site design, már nem kell szerkeszteni minden tag külön-külön minden weboldalakat. néhány sor elég változtatni a stílusát a lapot;
- CSS kínál lehetőséget a tervezés és az elrendezés a webhely;
- Nincs szükség a korábbi címkéket. Sok keresők nem szeretik őket, és a használata az elavult címke tekinthető a rossz modor;
- A CSS felmész az idő.
Hogyan lehet gyorsan megtanulják az alapokat a CSS
Egy vizsgálatban CSS, valamint programozás általában elengedhetetlen gyakorlat. Minél többet gyakorolsz, annál többet fog kapni.
Ebben a sorozatban a leckéket, fogok összpontosítani gyakorlati módszereit CSS, amely segít szakmailag tördelt oldalak. Azt is hangsúlyozni azokat a hibákat, amelyek a legtöbb webmester, abban a reményben, hogy nem fogja megismételni.
A lényeg a Cascading Style Sheets elég egyszerű, így nem vesztegeti az időt és pénzt annak fejlődését. Lessons lista:
Ezen én mindent. Remélem, hogy ez az anyag hasznos az Ön számára. Ha ez az eset áll fenn:
Ezen a ponton nem búcsúzni neked. Köszönöm a figyelmet, és találkozunk a következő kiadványokat!