Bevezetés a css sprite, a blog web design onjee
Sok módszer weblap optimalizálás. Némelyik működik, néhány nem. Mindazonáltal van néhány módszer, hogy kötelező minden weboldalt, és a blog. Az egyik közülük szeretnék beszélni.
CSS sprite - az egyik fő módszer optimalizálása oldalakon. Tehát ma fogunk beszélni, hogyan lehet kombinálni CSS sprite kép az oldalon, ezzel is növelve a sebességet a letöltés.

Egy kis történelem
A távoli távoli múltban, amikor a lakások peng modem és a kapcsolat sebessége nem haladja meg az 5 kbit / s. Emberek pórusú át a nehéz feladatot, hogy hogyan, hogy a weboldalak betöltése gyorsabb, és nem fizet mesés összegeket a bejövő forgalmat. úgy gondolták, majd gondolta, és jön össze a képeket az oldalon használt sprite.
Keverjük össze a képeket egy sprite
És így, ahogy megtanultuk, Sprite - néhány kép elrendezve egy darab átlátszó háttérrel, melyek elérhetők a CSS tulajdonság background-position. De kérlek, ne keverd össze egy kollázst. ≠ Sprite kollázs.
Annak érdekében, hogy a sprite, szükség van az összes gombok, ikonok, golyók és más szar letöltött állomány mentes képeket. lehető legkompaktabb, hogy beleférjen egy PNG fájlt. Ne felejtsük el, a háttérben átláthatónak kell lenniük. És most nézzük meg egy példát.
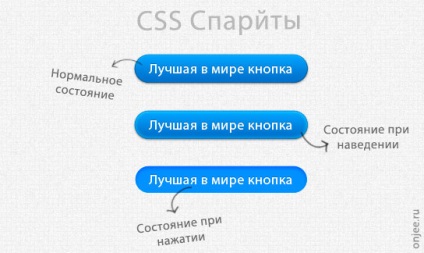
Tegyük fel, hogy van egy PSD-fájl itt ilyen rasprekrasnoy gomb 3 államokban.

Mit átlagos blogger, autodidakta coder? Ő carves gombot minden egyes állami és tárolja azt egy külön fájlban. Azaz, egy gomb veszi, hogy kedves ember 3 kép. És ha próbára, ne feledjük, hogy minden kép az oldalon, ez egy újabb HTTP kérést a kiszolgáló terhelése és a blog fut lassabban és lassabban és lassabban és lassabban ...
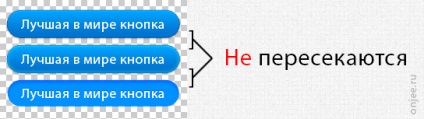
Ennek elkerülése érdekében, hogy ez sokkal logikusabb, hogy a kulcs egyetlen fájlban. Ehhez megnyitjuk az összes azonos PSD fájlt, távolítsa el a felesleges nyilak, címkék, háttér és lebonyolítása az összes gomb állítják a lehető legközelebb egymáshoz átfedés nélkül.
Ez az, amit végül kapott. Semmilyen körülmények gomb nem fedik egymást.

Kiváló grafikus fájl már készített veletek, most hadd mutassam meg, hogyan lehet megjelölni.
fészekrakó sprite
Layout CSS sprite nem különbözik a szokásos elrendezés a képek egy kivételével, DE. Meg kell tudni, hogy nem csak a pontos méretét a kép megjeleníteni kívánt, hanem a helyét. Például az egész sprite vettünk 330 képpont széles és 150 képpont magas.
Hozzon létre egy index.html fájlt, és tegye ezt a kódot, hogy a szükséges sorokat, doctype és így tovább.
Miután az összes szokásos intézkedések tettek, próbáljuk megjeleníteni a gombot.
Miután a body tag létrehozása konténer div egy csoportját gomb - ez lesz a gombot.
Ugyanakkor, a html véget ér, és most, hogy regisztrálni kell a CSS gombstílusok.
Az alábbi kód jelzi. először nyilvánítja gomb. Ezután a magasság és a szélesség tulajdonságokat adja meg a méret a gombot. háttér tulajdonság lehetővé teszi, hogy válassza ki a fájlt, amit majd használni, mint a sprite és background-position adja meg a koordinátákat, kérünk képeket a Sprite. Ez egyszerű.
Vessünk egy közelebbi pillantást az ingatlan background-position.
Mint látható, a fenti kódot, hogy két jelentése van. Az első érték lehetővé teszi megadásával koordinátáit a kép X-tengely, és a második innen a gomb nem Y.Po kihagyja az X tengelyen, így minden állam egymás alatt. Ezért annak érdekében, hogy lebeg, a második állam a gomb, meg kell változtatni az értéket, amely felelős az Y tengelyre
Amint az jól ismert, és ha még nem tette meg, minden gombnak számos állam.
- Normál - normális vagy normális állapot
- Hover - állam a gombot, amikor a kurzor
- Active - állami gomb lenyomása közben
Ezek a tulajdonságok az általunk használt.
ajánl
Ha lusta kézzel csinálni a sprite és általában zavarja a Photoshop, akkor segítsen egy csodálatos ingyenes szolgáltatás: spritepad.wearekiss.com. Csak öntött a munkaterület a szükséges képet, és ez teszi sprite az Ön számára.
Összefoglalva
CSS sprite - egy nagyon fontos lépés gyorsuló munkaterületen. Kezeljük úgy tekintetében, és megpróbálja használni mindenhol.
Sprite - jó megoldás háttérrel problémákat.
De ebben az esetben - csak egy példa.
Ilyen helyzetekben, amikor meg kell változtatni a színét / gradiens / löket / shadow elem, akkor jobb, ha korlátozzák a stílusokat. CSS3 - egy hatékony eszköz, amely a legjobban használható a legnagyobb. Ie Számos kép a gomb kialakítása nem képes csökkenteni ezt a példát, 3-1 és 3-0.
Köszönöm, én tartom)
Miért írja így: background: url (img / sprite.png); background-position: 0px -12px;> ha lehetséges mindez egy ingatlan rekordot. background: url (img / sprite.png) 0px -12px; ugyanazt az eredményt.
Ahhh ... hogy hozzon létre egy gombot, egy div?
Miért nem gombot? Nos, legalább egy kicsit az azonos szemantikája.