betűtípus stílus css - ingatlan, szín, méret, stílus
CSS tulajdonságok megadhat eltérő betűtípus különböző elemeit egy weboldalt, és meghatározza azok betűstílus, méret, szín, és egyéb paramétereket.
Tekintsük az elérhető tulajdonságok.
font-family
Ez lehetővé teszi, hogy meghatározza, hogy a szöveg lesz írva betűkkel. Betűtípus csoportosulás CSS kétféle nevek: generic-család és a családi nevét.
generic-család tartalmaz öt alapvető családok betűtípus, amely megtalálható szinte minden számítógépen.
- sans-serif - sans serif betűtípusok. Írott szöveg az általuk érzékelt jobbak, mint mások.
- serif - serif betűtípusok.
- fix szélességű - betűtípus, hogy van egy fix szélességű. Ezeket általában megjelenítéséhez a kódot.
- kurzív - kézírásos betűtípus.
- fantasy - dekoratív (művészi) betűtípusokat.
családi neve nem határozza meg a család, és egy font: „Arial Black” Verdana.
Ahogy ingatlan értékének font-family vagy betűtípuscsaládból vesszővel elválasztva. A böngésző határozza meg, hogy a számítógép felhasználói először betűkészletlistáját, és ha igen, megjeleníti a szöveget, hogy őket - ha nem, folytatódik a következő, stb Ha a betűtípus neve speciális karaktereket tartalmaz, vagy több szóból áll (szóközt tartalmaz), akkor .. meg kell meghatározni.
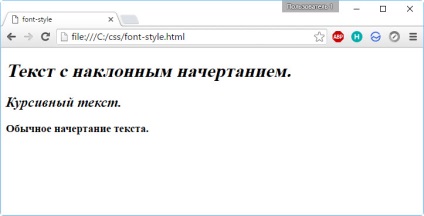
font-style
Készletei dőlt (italic érték), ferde (ferde) vagy szabványos (normál) jel szöveget.
Létrehoz egy oldalon:

Fontos tulajdonsága, amely meghatározza a betűméretet. Azt be lehet állítani különböző módon.
- Pixel (képpont). Régebben gyakran azért, mert lehetővé teszi, hogy adja meg a méretet a lehető legpontosabban. Alapértelmezésben a böngésző megjeleníti a szöveg mérete 16 pixel.
Megjegyzés: az egységek száma, és az üres mérés nem kellene.
- Százalék (%). Számítjuk a szülő elem betűméretet. Ha a szülő azt alapértelmezés szerint telepítve van, akkor emlékezni körülbelül 16 pixel, és azokat 100%.
- Relatív betűméret magasság (em). A magasság a font a szülő vett egyet, és tekintetében van beállítva a font magassága az aktuális elem.
- Állandók. Úgy gondoljuk, hogy az érték xx-small. X-kicsi. kicsi. közegben. nagy. x-nagy. xx-large (a legkisebbtől a legnagyobbig) számára abszolút betűméret, sőt, ha használják mérete továbbra is függ az operációs rendszer és a böngésző beállításait. Van is egy viszonylag állandó: kisebb (kisebb) és egy nagyobb (nagyobb), amelyek csökkentik vagy növelik a betűtípus képest a szülő elem.
- Más mértékegységek. A telepítéshez a betűtípus lehet használni minden, ami elérhető a CSS: milliméter (mm), centiméter (cm), hüvelyk (in), a csúcsok (db, 1 db = 12 pt), egy karakter mérete x (ex).
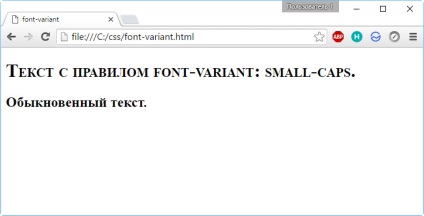
font-variant
Ez kétféle értékek:
- kiskapitális. Kisbetű változott tőke kicsi.
- normális. Egyszerű szöveg.
Ahhoz, hogy megértsük a különbséget jobban látni egyszer:

font-weight
Hatás a telítettség (zsír) font. Az érték lehet:
- A számok 100-900 lépésekben száz. Ezek segítségével, akkor kérheti a zsírtartalma a legpontosabban. Telítettség normál betűtípus, amit általában látni az oldalakon megegyezik a 400-as érték, a merész - 700. A probléma az, hogy sok böngésző nem támogatja ezt az egész tartományban, és ezért a számszerű értékek gyakran értelmetlen.
- normális. Normál betűméret.
- merész. Beállítja merész.
- bátrabb és könnyebb. Lehetővé teszi, hogy a betűtípus, illetve zsírosabb vagy vékonyabb, mint a font a szülő szöveget.
Meghatározza a betűk színét. Meg lehet állítani az alábbi módokon
- Név szerint. Használja fenntartott szavakat nevekre színek (pl kék - kék, sárga - sárga). A legegyszerűbb, de ugyanakkor a leginkább korlátozott módszer, mert csak támogatja a 140 szín, bár általában nem rendelkeznek.
- Hexadecimális kód (HEX). Hexadecimális számrendszer magában foglalja a 16 számjegy, az utolsó hat, amelynek jelölésére betűket a latin ábécé A-tól F, sőt decimális szám 255 ebben a rendszerben van írva, mint az FF. Mint tudod, az összes szín által létrehozott keverés mindhárom: piros, zöld és kék. A foka jelenléte minden, és határozza meg a számok 0 és 255, hexadecimális. Mielőtt vált jelképe a szám a „grid (#). Fehér színű - # 000000. fekete - #ffffff.
Az alábbi példa határozza szürke bekezdés:
- Az RGB rendszerben. Minden ugyanaz a vörös, zöld és kék (piros, zöld, kék), de már meghatározza a számok 0-255 vesszővel elválasztva. A jelenléte mind a három szín jelölhetők, és százalékban. Ezután 100% felel meg a 255 számot.
- RGBA. Minden RGB, hozzáadjuk csak a végén a másik 0-1 - alfa csatornát meghatározó szöveget átláthatóság.
- HSL. Az érték ebben a formátumban van három paraméter határozza meg a vessző.
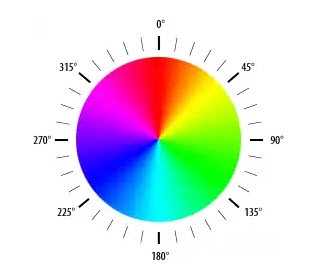
1. H (Hue - Hue). Meghatározott fokban 0-359 ° színétől függően a színes kerék (az alábbi ábrát).

2. S (Saturate - színárnyalat). Az eredmények azt mutatják százalékban. Magától értetődik, hogy 0-tól 100%, és nyilvánvaló, hogy minél nagyobb a százalékos érték, annál telített színt.
3. L (világosság - fényerő). Csakúgy, mint a telítettség, meghatározott százalékban.
- HSLA. Ugyanaz, mint a HSL, de azzal a kiegészítéssel, az alfa-csatorna (mint RGBA).
Összehozza az összes font tulajdonságok egy vonalat, és ezáltal jelentősen csökkenti a kódot. Ez szerkezete a következő:
Tulajdonságok írásban kell ebben a sorrendben (nem ad meg értéket, akkor könnyű észrevenni).