Azt, hogy válassza ki a CSS! Egyedi stílus válasszuk a css

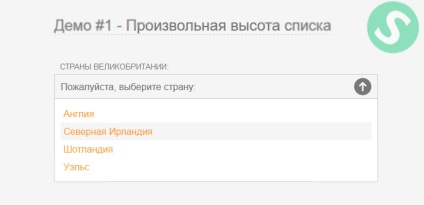
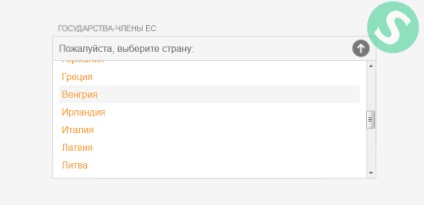
Semmi sem jobb, mint látni, hogy a lista így néz ki a saját szememmel:
Itt a Select díszített CSS:

Most írom le a folyamatot lépésről lépésre telepítés a legördülő menüből, vagy egyszerűen válassza.
1 lépés. Kösse a szükséges fájlokat
Ez egyszerű. Miután letöltötte a fájlt a forrás onnan, szükségünk lesz 2 file (style.css és select.js - ha csatlakoztatja az első változata a listából, vagy select_demo2.js - ha csatlakoztatja a második lehetőség). Csatlakozó a két fájl között címkék
:És ha nem fogja elfelejteni, hogy cserélje ki a szkriptek (lásd fentebb, hogy ez a változás), akkor megkapja a következő:

Egyes böngészőkben a Select CSS (legördülő lista) megfelelően működik?
- Firefox 24,0, Firefox 25,0, Firefox 26,0
- Chrome 29,0, Chrome 30,0, 31,0 Chrome
- Opera 12.14, 12.15 Opera, az Opera 12.16
- IE 7.0, IE 8.0, IE 9,0, IE 10,0, IE 11.0
- Safari 5.1, Safari 6.0, Safari 6.1, Safari 7.0
- Apple IOS - iPhone 4S, iPhone 5, iPad 2 (5,0), iPad 3 (6.0), iPad Mini
- Android - Sony Xperia X10, HTC One X, Kindle Fire 2, Google Nexus
Szócikkben elemek, így gyorsan eljuthat hozzájuk:
Jó napot, Nicholas!
1. A kiválasztás során megmaradnak egy frissítést az oldalon kell valahol tárolni értéket. Ehhez használjon olyan programozási nyelv, és írjon a funkcionális olvasó / író egy adatbázis vagy fájl.
2. ne legyen a fordítás, mert ez egy legördülő listából. Kezdetben nem volt olyan tulajdonság, hogy ugyanazon az oldalon, de a segítségével a jQuery, akkor válasszon ki egy elemet kattintva a felhasználó navigáljon a kívánt URL-t.
Yuri, jó napot. Köszönöm a választ.
1. hogy mentse megpróbálta használni az alábbi kódot dolgozni, de aztán CSS design legyek. Valószínűleg a hozzáadásával válasszuk id = „város”:
2. Ha a normál Selecta regiszter
lesz egy átmeneti URL, meghatározott értéket.
De ez a kód ilyen hangsúly nem megy valamiért.
Próbált módosítani a karakterláncot a script a javasolt vyshenapisannogo,
Gondolom, hogy egyes vonalak a forgatókönyvet konfliktus.