Áttekintés css-tulajdonságai white-space, másik szabadúszó blog
Áttekintés a CSS-tulajdonságok white-space
Kevés CSS-kezdő programozóknak ismeri az ilyen hasznos funkciót, mint a fehér térben. Tökéletesen lehet tenni anélkül, hogy az ingatlan hosszú ideig, de ha egyszer megtanulod róla, meg fogja találni azt nagyon kényelmes, és visszatér, hogy újra és snova.V mai cikkben, akkor nézd meg a lehetséges anyagi értéket white-space. valamint eljárások azok alkalmazására.
Kis HTML-bevezetés
Amikor szöveget (X) HTML, nem számít, hány mezőt teszel a szavak között, míg megjelenítő oldalt egy böngésző ablakot, mindezen hiányosságok alapértelmezés szerint csökkenni fog az egyhez. Ez nagyon kényelmes, mert könnyen formázható a szöveg a kódot, annak érdekében, hogy javítsa az olvashatóság, miközben nincs rések és felesleges szünetek.
Azonban, ha azt szeretnénk, hogy megjelenjen az összes szóköz és sortörés - segít tag
. Az összes szöveg belsejében a címke(Ha ez nem zárt extra tag) fog megjelenni pontosan úgy, ahogy van formázva a kódot. Ebben az esetben is, ha a jelölések nem sortörés, tagmég hozzá egy sort, hogy hozzon létre egy további behúzás. Ezért, akkor használja a fenti címke segítségével felülírhatja az alapértelmezett ajánlatot HTML.Ezen túlmenően, a (X) HTML lehetséges, hogy egy nem törhető szóköz ( ), Amely létrehozásához használt több szóközt. Korábban erre a célra használják, kelt ma, a tag
. Az ingatlan white-space - a CSS-analóg összes fenti (X) HTML-tér-ellenőrzési módszereket.
Leírás és a lehetséges értékeket
Egy sor lehetséges értékek, az ingatlan white-space, lehetővé teszi számunkra, hogy kezelni a böngésző viselkedését feldolgozása során több szóközt.
Az alábbi lista a különböző ingatlanok értéke white-space együtt vizuális bemutató tevékenységüket.
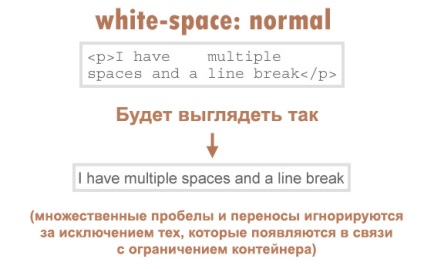
Érték: normál
Ez az alapértelmezett érték, amelyben a szöveg jelenik meg a szokásos módon. A rendes értéket kell használni csak egyetlen esetben - ha már rendelt különböző módon kezeli a szöveget, és most szeretnék újra azt a néhány töredék.
Ez a leggyakoribb érték a white-space. mivel teljesen megegyezik a normál érték. kivéve egy funkciót. Jelentés nowrap figyelmen kívül hagyja a sortöréseket, függetlenül attól, hogy letette a kódot vagy szöveget feldolgozó volt köszönhető, hogy a korlátozott tartályba.
Elemet, amely hozzá van rendelve az ingatlan white-space: nowrap, ahelyett, hogy elbírja a szöveg vagy más inline elemeket az új vonal bővítse a határait a szülői egység, amíg a tartalom nem fér el egy sorban. Ezen kívül több üres csökkenni fog az egyik, mint amikor az értéke normális.
Érték: pre
Jelentés pre. teljesen megfelel az elvárásoknak - pontosan azt kapja a formázást, hogy lássuk a kódot. Figyelembe véve a terek és a sortöréseket, mintha a szöveg arra zárt címkék
. Ezen felül, ha a kódot helyre szöveget tagolás nélkül, a határait a szülő konténer bővül elhelyezésére a szöveg egy sorban.Érték: pre-line
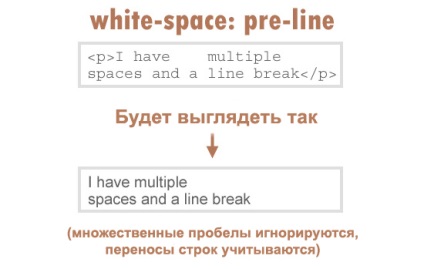
Ez az érték is ugyanolyan jól működik, mint az alapértelmezett érték normális. kivéve egy részlet: a feldolgozás sortöréseket figyelembe kell venni. Tehát több szóköz rendszerint figyelmen kívül hagyni, de ha a megjelölés, a sortöréseket, ezek mind megjelennek a kimenetét a böngészőben.
Támogatás az ingatlan böngészők, hagy sok kívánnivalót, nevezetesen:
- Internet Explorer - mivel 7-es verzió
- Firefox - 3.0 verziótól kezdődően
- Opera - mivel 9.2 verzió

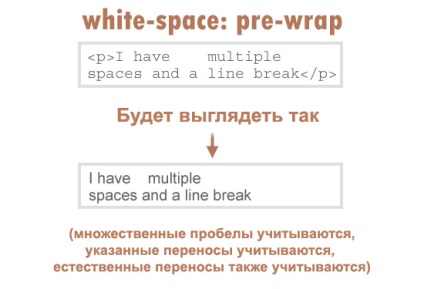
Érték: pre-wrap
Ez az érték majdnem ugyanaz, mint a megelőző. kivéve, hogy a szöveg jelenik határain belül a szülő elem. Következésképpen, a szöveg ne kerüljön be egy karakterláncot, hogy szimulálja a formátumokban a kódot, de több szóközt és sortöréseket figyelembe kell venni.
- Internet Explorer - mivel 7-es verzió
- Firefox - 3.0 verziótól kezdődően

Példák a felhasználásra
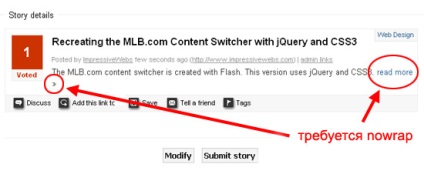
Leggyakrabban, az ingatlan-fehér térben. használni, hogy megszüntesse a nem kívánt sortöréseket. Vessen egy pillantást a kép:

következtetés
Hogy kizárjuk annak a lehetőségét, hogy probléma, ha az ingatlan a fehér térben. meg kell emlékezni a lényeg: annak hatálya kiterjed csak az alsó tartály esetében elemek, amelyek az ingatlan.
Amint a fentiekben említettük, a leghasznosabb az összes lehetséges értékének tulajdonságainak fehér-tér - az értéke nowrap. Ennek hiányában az Internet Explorer teljes mértékben támogatja az értékek a pre-line és a pre-wrap. azokat nem használják olyan gyakran, de azt is, hogy sok előnnyel jár, ha többet kapnak támogatást.