Asterial web design - területek létrehozása

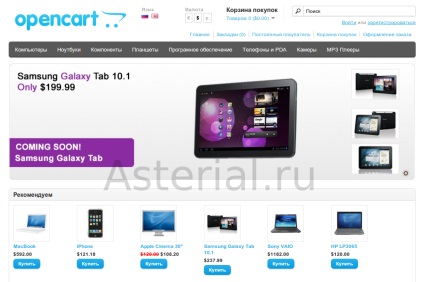
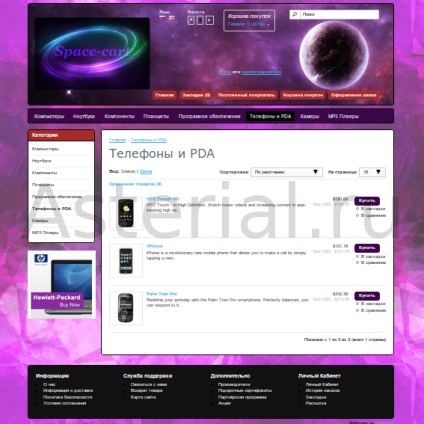
Így hoztunk létre Opencart verzió 1.5.4 ezen a ponton Default, amely a szabványos sablon. Az új sablon kerül sor alapján a standard, hiszen az összes szükséges fájlt a szerkezet, és ez lesz lehetséges a stílusok bejelentett benne. Itt látható a főoldalon ma:



Opencart sablonok találhatók a következő útvonalon: Root site / katalógus / view / téma. Hozzunk létre egy egyszerű sablon szabványon alapul. Kezdeni, hogy egy másolatot az alapértelmezett sablon mappában. Egy példányát a szokásos sablon neve Tér-cart, és csak akkor fog működni velük később. Ahhoz, hogy aktiválja a sablon a közigazgatási része a helyszínen, válasszon - Rendszer → Beállítások → Saját áruház (alap) [Edit] → Showcase. Abban Showcase oldalsablonhoz bolt közelében a jel: Space-cart válasszon egy sablont a legördülő listából, és kattintson a Mentés gombra. Míg az új sablon nem különböznek a normál, de ezek az első lépéseket, hogy létrehozzon a sablont Opencart. Most jön a szerkesztő sablon Opencart szakaszból áll:
1.Rabota púpozott Opencart sablont. Mit csináljunk? Növeli a magasságát a kupakot, majd a háttér sapka, változtassa meg a logó, megváltoztatni a megjelenését a linkeket és egyéb kisebb változtatásokat.
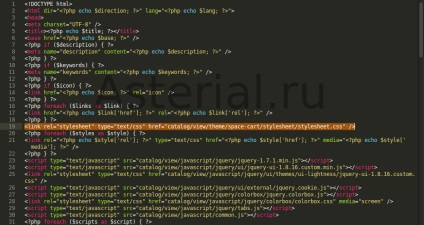
Az első helyen, hogy megmutassa az utat az asztalok css stílusokat, mint voltak egészen a régi szabvány szerinti alapértelmezett sablont. Szerkesztése fejlécfájl végzik útján tér-kocsi / template / common / header.tpl. Találunk ebben a fájlban, és módosítsa a 19. sor, hogy az alapértelmezett sablon neve a mi tér-cart, ne felejtsük el menteni:

- Változás a magassága Opencart sapkák. A magasság meg lehet változtatni a stylesheet.css fájl található a következő útvonalon: tér-kocsi / stylesheet / stylesheet.css. Találunk a vonal 93 és módosítsa a magasságot #header értéket 270px.

- Mi létre a háttérben kattintható banner. Ehhez használjon elkészített kép shining_space. jpg méret 980h270px, ami betette a tér-kocsi / képet. Letöltés képet. Keressük meg a képfájlt:

Most a logó található, a cilindert, nem egészen középen, ami nem túl szép. Hozzászólás alatti, a változó 102 sor:
(Most és a cikk későbbi részében, a módosítások félkövér)
- Mozgás nyelvek kapcsoljuk enyhén jobbra, így nem kúszott a logó és megváltoztatni a címet fehérre. Módosítsa a sor 108:
- Megjelenésének módosítása a Lomtár, először távolítsa el a hátsó és a fehér háttér lekerekített élek az inaktív kosárba. Óvatosan a következő változtatásokat, hogy a vonal 145:
#header #cart .heading float: right;
margin-right: 172px;
margin-top: 15px;
padding: 5px 10px 10px 10px;
border: 1px szilárd #ccc;
-WebKit-border-radius: 5px;
-moz-border-radius: 5px;
-KHTML-border-radius: 5px;
border-radius: 5px;
helyzet: a relatív;
z-index: 1;
>
- Vonal 158 fogja meghatározni a kosár fejléc fehér, dőlt, félkövér eltávolítás:
#header #cart .heading h4 szín: #fff;
font-size: 15px;
font-weight: normal;
font-style: italic;
margin-top: 0px;
margin-bottom: 3px;
>
- Távolítsuk el a fehér háttér az áruk mennyiségét inaktív kosarak, szerkesztővonalat 170, az alábbiak szerint távolítsa #FFFFFF:
#header #cart .heading fesztávú background: url ( '../ image / nyíl down.png) 100% 50% no-repeat;
padding-right: 15px;
>
- Ne felejtsük el, hogy módosítsa a stílus on-line 194 aktív kosár:
#header # cart.active .heading margin-top: 15px;
padding-top: 5px;
padding-bottom: 6px;
border-top: 1px szilárd #ccc;
határ-bal: 1px szilárd #ccc;
határ-jobbra: 1px szilárd #ccc;
-WebKit-border-radius: 5px 5px 0px 0px;
-moz-border-radius: 5px 5px 0px 0px;
-KHTML-border-radius: 5px 5px 0px 0px;
border-radius: 5px 5px 0px 0px;
>
- Szerkesztése a keresést. Keresés szükség, hogy az rövidebb, akkor helyezze a központban, amit a végén kupakkal és egy kosár, hogy távolítsa el a felesleges árnyék. Szabály vonal 266
#header #search position: abszolút;
top: 15px;
jobbra: 0px;
szélesség: 278px;
z-index: 15;
>
és a vonal 278, ott törölje box-árnyék és a vonalvastagság változás szélesség:
#header #search bemeneti háttér: #fff;
padding: 1px 1px 1px 33px;
szélesség: 202px;
magasság: 21px;
border: 1px szilárd #CCCCCC;
-WebKit-border-radius: 3px 3px 3px 3px;
-moz-border-radius: 3px 3px 3px 3px;
-KHTML-border-radius: 3px 3px 3px 3px;
border-radius: 3px 3px 3px 3px;
>
- Mi át sorban Regisztrálj közepéhez közelebb a kupak:
Húr 289
#header #welcome position: abszolút;
alsó: 80px;
jobbra: 300px;
z-index: 5;
szélesség: 298px;
text-align: right;
szín: #fff;
>
- Szerkesztése a helyét és stílusát menüpontjaira a fejlécben, sortól kezdődően 298:
#header .links position: abszolút;
jobbra: 30px;
alsó: 15px;
font-size: 10px;
padding-right: 10px;
>
#header .links a float: left;
display: block;
padding: 5px 7px 5px 7px;
szín: #ffffff;
font-weight: Bold;
text-decoration: none;
font-size: 12px;
-WebKit-border-radius: 5px;
-moz-border-radius: 5px;
-KHTML-border-radius: 5px;
border-radius: 5px;
háttér: # A52A2A;
>
#header .links + a margin-left: 8 képpont;
>
- Változtatni a színét a linkek és a pénznem beállításai header on line 117:
#currency szélesség: 75px;
pozíció: abszolút;
top: 15px;
left: 425px;
szín: #fff;
line-height: 17px;
>
#currency a kijelző: inline-block;
padding: 2px 4px;
border: 1px szilárd #CCC;
szín: #fff;
text-decoration: none;
margin-right: 2px;
margin-bottom: 2px;
>
- Összefoglalva, beállítás főkötője állítsa a francia a felső széle a keret és a lekerekített sarkok a sorban 92:
#header magassága: 270px;
margin-bottom: 7px;
margin-top: 10px;
helyzet: a relatív;
z-index: 99;
background: url ( '../ image / shining_space.jpg') no-repeat;
border: 1px solid # 000;
-WebKit-border-radius: 7px;
-moz-border-radius: 7px;
-KHTML-border-radius: 7px;
border-radius: 7px;
>
Sapkával meg tudod csinálni egy csomó érdekes dolgot, de ez nyilvánvalóan nem korlátozódik egy cikket, így ebben az időben ahhoz, hogy változtatni.
Cap jelenleg így néz ki:

2. Ez a lépés nagyon kicsi, de az is nagyon fontos - változtatni a háttérben az egész oldalon. szerkeszti a body tag a 6. sorban a mi CSS fájlban:
test background: url ( '../ image / fő-background.png');
color: # 000000;
font-family: Arial, Helvetica, sans-serif;
margin: 0px;
padding: 0px;
>
A háttér itt billentett Site - Letöltés
3.Menyaem megjelenése Main vízszintes menü a honlapon. Szerkesztése vonal 328 (line törölni box-shadow, border-bottom változás a teljes keret, háttér színváltozás):
#menu háttér: # 3c0749;
border: 1px szilárd # 000000;
magasság: 37px;
margin-bottom: 15px;
-WebKit-border-radius: 5px 5px 5px 5px;
-moz-border-radius: 5px 5px 5px 5px;
-KHTML-border-radius: 5px 5px 5px 5px;
border-radius: 5px 5px 5px 5px;
padding: 0px 5px;
>
4.Redaktiruem stílus dobozok (blokkok). Változtatni a háttér és a szöveg színe, és a színe a keret blokk fejlécek:
Egy sor 660:
box .box alcím -webkit-border-radius: 7px 7px 0px 0px;
-moz-border-radius: 7px 7px 0px 0px;
-KHTML-border-radius: 7px 7px 0px 0px;
border-radius: 7px 7px 0px 0px;
border: 1px solid # 000;
háttér: # A52A2A;
padding: 8 képpont 10px 10px 7px;
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
font-weight: Bold;
line-height: 14px;
szín: #fff;
>
Változás a szegély színe fekete a blokk test a vonalon 674:
doboz .box-tartalom háttér: #FFFFFF;
-WebKit-border-radius: 0px 0px 7px 7px;
-moz-border-radius: 0px 0px 7px 7px;
-KHTML-border-radius: 0px 0px 7px 7px;
border-radius: 0px 0px 7px 7px;
border-left: 1px solid # 000;
border-jobbra: 1px solid # 000;
border-bottom: 1px solid # 000;
padding: 10px;
>
5. Állítsa be a lábléc. Azt, hogy sötétebb, lekerekített élek, és megváltoztathatja a szöveg fehérre. Szerkesztése, sortól kezdődően 1593:
#footer egyértelmű: mind;
overflow: auto;
min-magasság: 100px;
padding: 20px;
border: 1px solid # 000;
háttér: # 111;
-WebKit-border-radius: 7px;
-moz-border-radius: 7px;
-KHTML-border-radius: 7px;
border-radius: 7px;
>
#footer h3 szín: #fff;
font-size: 14px;
margin-top: 0px;
margin-bottom: 8 képpont;
>
#footer .column a text-decoration: none;
szín: #fff;
>
#content háttér: #fff;
padding: 20px;
border: 1px solid # 000;
-WebKit-border-radius: 7px;
-moz-border-radius: 7px;
-KHTML-border-radius: 7px;
border-radius: 7px;
>
7. Helyezze más színű a honlap segítségével. Az inaktív - line 572:
a.button, input.button kurzort: mutató;
szín: #FFFFFF;
line-height: 12px;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: Bold;
háttér: # 3c0749;
-WebKit-border-radius: 7px 7px 7px 7px;
-moz-border-radius: 7px 7px 7px 7px;
-KHTML-border-radius: 7px 7px 7px 7px;
border-radius: 7px 7px 7px 7px;
>
vonal 596 aktív gombok:
a.button: hover, input.button: hover háttér: # A52A2A;
>
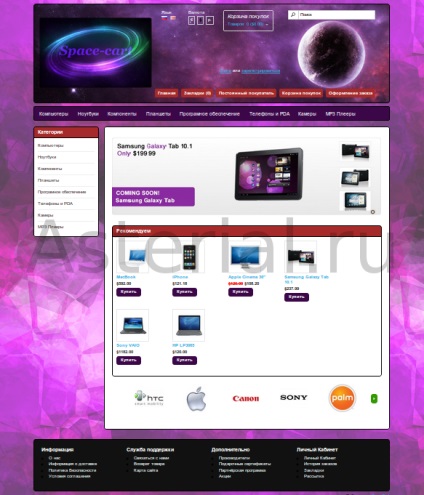
A munka eredményeként:


Az egyszerű minta kész Opencart. Ez lehet egy nagyon hosszú ideje változtatni, módosítani és átalakítani a felismerhetetlenségig, de a cél a cikk volt, hogy megismerjék az alapokat teremt sablonokat Opencart, és azt hiszem, van egy ötletem. Letöltés ingyenes sablon kész Opencart 1.5.4, akkor a linkre kattintva:
Tölts le egy ingyenes sablon Opencart
Ön is érdekelt a cikket:
Jó napot kívánok. Ha jól értem, akkor kell egy fehér háttér a központi része a helyszínen. Ebben az esetben a legegyszerűbb módja, hogy regisztrálja a fehér háttér körül az oldalon tartály, hozzátéve háttér: #fff;
(Ez a mennyiség mintegy 67 sorban stylesheet.css fájl):
#container háttér: #fff;
margin-left: auto;
margin-right: auto;
text-align: left;
szélesség: 980 képpont;
>
Ha azonban továbbra is szükség van az átláthatóság, például a menü, akkor meg kell adni egy másik tartályba, amelyben az összes a központi eleme, és már megkapta a fehér háttér előtt.

Vanillaman (nem ellenőrzött)
Hello, szeretnék, hogy a központi tartály és szakadó pár milliméter, fehér alapon, majd azonnal van egy éles átmenet, ez nem egy jó megjelenés, hogyan kell csinálni. szükség az átláthatóság, például a menü, akkor meg kell adni egy másik tartályba, amelyben az összes a központi eleme, és már megkapta a fehér háttér - és kell, hogy legyen) Köszönöm előre is a választ

Jó napot! Ahhoz, hogy az összes központi eleme egy tartályba, adjunk hozzá header.tpl fájlt (megtalálható a katalógusban / view / téma / Vasha_tema / template / common mappa) alján, miután a vonal
néhány új div, legyenA záró

