Animáció interfészek miért animálni, hogyan kell és hogyan nem, apptractor

Sasha Tihonov. Magyar tervező, művészeti vezetője és társalapítója Flyphant stúdióban. blog „Design kocsma” írta, hogy miért élő felületet, hogyan kell dolgozni animáció és hogyan nem.

A közelmúltban, a fejlesztők a helyszínek és a mobil alkalmazások tervezői animálni interfészek segítség nélkül. És ez jó! De az ilyen munka egyszerűen „hogy ez szebb”, vagy azért, mert „a menedzser / ügyfél kérte.”
De vannak olyan fejlesztők, akik megkapták a statikus elrendezések és egy statikus felület, ahol a gomb megnyomása pillanatnyi változását képernyő tartalmának.
Ezért élő
- Előtt villogni
- Az igazolás (csak sötétben)
- Közvetlenül azután, hogy villog

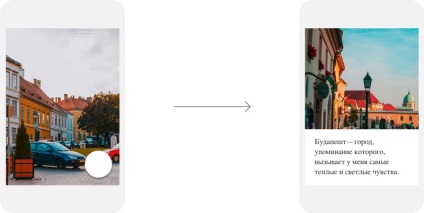
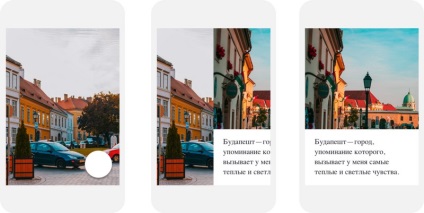
Ha megnyomja a gombot, a következő képernyő felület nem jelenik meg azonnal, de maradt a képernyő szélén, az agy nem kell törzs - megmutatta neki, hol a képernyőn volt rejtve, és hogyan van kiszállt.

Ugyanez vonatkozik a pop-up, pull-down menyushek eltűnnek a gombok, és így tovább.
Miért animálni felület? Ahhoz, hogy a felhasználó észleli az információt könnyebb és kevésbé feszült agyában.
Hogyan animálni
A természetben semmi sem mozog lineárisan - állandó sebességgel elejétől a végéig a mozgás. Még bolygók csillagok körül fordul a gyorsulás (általában negatív). Minden mozgás kezdődik gyorsulás nulláról méter másodpercenként, és a végén lassulás nulla méter másodpercenként. Ez nem lineáris mozgás a legtermészetesebb és az érzékelt, mint magától értetődő.
Gyakran megtalálható az interfészek lineáris animáció (állandó sebességgel). Természetesen az ilyen mozgás nem nevet.
De szükség van elemek (gombok, kijelző, változó színű), adjunk hozzá gyorsítás és lassítás, az animáció lesz sokkal természetesebb.
Vannak kivételek, amikor nem kell kezdeni a felület elem animációk gyorsítás vagy lassítás kivitelben. Ha egy objektum által kibocsátott kívül a képernyőn, az elején a mozgás, nem látjuk tehát azt mutatják, a kezdeti gyorsulás nem szükséges. Ugyanez vonatkozik az induló tárgyak ki a képernyőn: lassítja a végpont, senki sem fogja látni.
Anyag design van egy iránymutatás. amely világosan elmagyarázta, hogyan kell animálni, és hogyan ne. Ezek iránymutatás alkalmas animációs interfészek bármilyen platformon.
Hogyan animálni felület? Anélkül, lineáris animáció.
részletek
A fő irányok Hackaton - számítógépes látás és a mesterséges intelligencia. Ennek része a verseny, a résztvevők fogják kérni, hogy megoldja a valós problémák merülnek fel, hogy a teremtés pilóta nélküli járművek.
részletek
A fő irányok Hackaton - számítógépes látás és a mesterséges intelligencia. Ennek része a verseny, a résztvevők fogják kérni, hogy megoldja a valós problémák merülnek fel, hogy a teremtés pilóta nélküli járművek.