Alapelvek a hatékony web-navigációs rendszer

Egy jó navigációs rendszer segít navigálni. Szokatlanul fontos, hogy egy jó navigációs rendszer segít eligazodni a hálózati egységek (oldalakat :)) nélkül a fejfájás. Annak ellenére, hogy vannak kivételek, a legtöbb internetes oldalakon volna szálú vagy b valamennyien feledésbe merült nélkül a vékony lapok a rendszer.
Van kéznél megtervezni a helyszínen? Csináljunk egy kellemetlen dolog. Vitte egy külön ablakban, és hagyja, hogy az ablak nyitva lesz, amíg elolvassa ezt a cikket. Itt az ideje, hogy ki az oldalak gondos tanulmányozása kezelése. Majd megtudja, ha nem veszít a potenciális felhasználók, zavaró és félrevezető.
Kész vagy? Próbáljuk webhely válaszul számos alapvető kérdésre.
Hány gondokat és aggodalmakat el a keresést egy sikeres stílus navigációs rendszer az elrendezés oldalaira? Amikor beszélünk honlap használhatóság, akkor valószínűleg hallani, hogy egy hatékony irányítási rendszernek meg kell felelnie egy sor kulcsfontosságú felmerülő kérdéseket a felhasználótól:
Az átlagos honlap látogatói, a kérdés az első helyen. Ez abból, talán az egyik ezred másodperc, mint mindenki referenciakénti, először megpróbálja megtalálni az utat. Ezért az egyik legfontosabb feladat a navigációs rendszer, hogy felhívja a figyelmet arra a helyre, a weboldal, ahol a válasz erre a kérdésre.
Ha a navigációs rendszer nem képes tájékozódni a látogató, a zavarát megkérdőjelezi az alkalmasságát az oldalon.
Kérdés, hogy azok, akik most elindított egy honlapot: vannak a menüpontok az aktuális oldalt?
A legegyszerűbb módja, hogy elmondja a felhasználó helyét jelöli a megfelelő menüpont kiválasztása, vagy más színű gombot.

Ismétlés csodákat!
Még ha a jelenlegi oldalon a címsor, grafikai változás a menüpont nem lesz felesleges, mivel az ismétlés csodákat.
„” És hol voltam? "
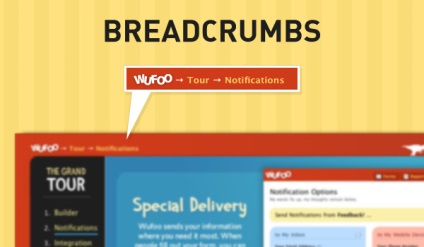
Navigáció lánc tökéletesen elvégzi a feladatot, hogy a látogató könnyen és gyorsan határozza meg a jelenlegi tartózkodási helyét a helyszínen.
Wufoo helyszínen leghatékonyabban használja őket az oldalak túra szakasz:

Hála a mellett egy új hierarchikus navigációs oldalak réteg nem nyújt nagy bonyolultságát. Csak kötve a lánc végét. A legvalószínűbb, hogy nem vállalják, hogy elő egy ilyen site navigációs rendszer típusát saját. Navigációs lánc inkább egy orientáló eszközt. mint mozoghat a honlapon található. Használd őket kiegészítő elemként, hanem valami kevésbé dinamikus, hagyja a fő navigációs rendszer.
„” Hol tudok menni? "
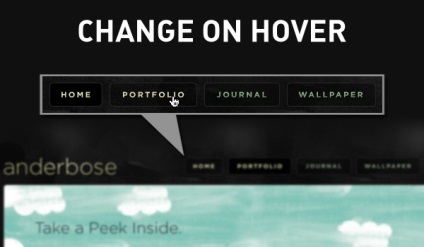
A felhasználói igények tudja, hol lehet menni az aktuális oldalon. Ez különösen akkor válik fontossá, ha a látogató keres valami különleges. És ez volt a csalódás - egy biztos módja annak, hogy megszabaduljunk a látogató az oldalon.
Megváltoztatása megjelenését és stílusát linkeket, ha lebeg - a legnépszerűbb módja, hogy megjelenítse a menüpontok.

„” Miért kell lépni ezt a linket? „”
Csak adja meg a menüpontok nem mindig elég. További információ az egyes tételt a menüben megjelenik a felhasználót az oldal tartalmát. További részleteket lehet formájában közvetve, és egy vonal megjelenő figyelmeztetés a kurzor bármilyen menüpontot.

Szerint Steve Krug könyvében Do not Make Me Think (Ne eszembe). hogy a használhatóság nem feltétlenül jelenti a túlzott magyarázatot. Azt is megjegyzi, hogy az átlagos internet-felhasználó már nem kell írni, hogy „” Ide a kulcsszó „” mikor kell használni a keresési mezőbe. Ez az, ahol a nyilvánvaló együttműködési szabványokat és megállapodásokat.
Nem kell figyelembe venni egy kezdő felhasználó a World Wide Web. Ne felejtsd el ezt a hóbort, ha úgy dönt, hogy adjunk néhány további információt.
Kerülje el a nem meghatározható
„Rejtély hús” navigációs alapul használatát kétértelmű vagy bonyolult menü design. Csakúgy, mint a rokka, és fejleszteni más irányba a tervezés navigációs rendszerek. És ez a tendencia is, nem tűnt olyan egyszerűen. Amikor a 'rejtélyes hús „” menüben a felhasználó navigálni a saját, találgatás és kísérletezés. Az intuíció és az értelem nem szükséges.
Mint látható, akkor legyen kreatív, miközben továbbra is tartsák be a hagyomány. De ez a fajta navigációs és messze, hogy egy másikra:

Ismét megnézzük a webhelyen. Most alapján számos konkrét mutatók, értékelni fogja a hasznosságát a webhelyen. Talán egyes szakaszain egy adott oldal hiányzik több világosságot?
PS Képek kattintható;)
5 óra utolsó oszlopában „használhatóság”
Még mindig e-mail marketing a cége? Ha nem, akkor ez annak a ténynek köszönhető, hogy Ön szerint nem megfelelő hírlevelet az Ön vállalkozása? Ha nem használja az e-mail, ha biztos benne, hogy ez a leghatékonyabb? Mint sok más dolog az életben, a marketing terület tele van pletykák és a mítoszok, amelyek jól hangzik, de a valóságban csak fáj. Szerencsére az alábbiakban felsorolt példákban segít, hogy jelentősen javítsa email marketing stratégia.
Azt hiszem, mint én is fizet egy csomó időt, hogy tökéletes minden részletét a honlap egy kiváló kijelző a különböző eszközök lebilincselő oldal 404! Ugyanakkor, akkor azt hitték, hogy mi történne, ha a felhasználó elhagyja a keresési mezőt, majd megnyomja az Entert?
Az „ésszerű elégséges” kifejezés a tendencia egy személy használja minimális forrásokat a sikeres munkát. Ez a jelenség, ami történik, a tudatalatti szintjén, leggyakrabban nem is gondol arra, hogy most meg kell használni a lehető legkisebb erőfeszítéssel egyes feladatok ellátására.
UX számos tényezőtől függ, de nincs tudományos képlet, amely arra ösztönözné, hogy egy bizonyos változata a helyes vagy helytelen. Te vagy az egyetlen, aki meg tudja ítélni ezt, attól függően, hogy az UX megközelítés az Ön igényeinek.
Itt van. Nem volt hasznos cikkek) Mivel úgy véljük, hogy szükség van, hogy a felhasználó az eredeti helyére az oldalon)
igen igen igen igen igen igen használhatóság nagyon hasznos
Tisztelt Uraim. Kérdezzen, hogyan hajtsák végre a keresés ezen az oldalon. Van valami hasonló, de ez azért érdekes, mert itt, mert már minden elborult. És általában azt, hogy egy nagy előadást a keresés végrehajtása
Oldalak: 1 és 2 :) - ez jó köszönöm a leckét
Nagyon hasznos! Köszönöm)

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!