Ahogy mega erőteljesen felgyorsítja a wordpress blog

Most az üzleti életben. Most azt fogja mondani, 10 zseton felgyorsítja a blog wordpress. Személy szerint én meggyorsította a blogomat háromszor óta végzett összes művelet, amelynek elmondom.

1. A legfontosabb dolog. A blog caching plugin (Azt tanácsolom Hyper cache). Vannak WP Super Cache, de hogy őszinte legyek valamilyen okból nem tetszik. Hyper Cache sokkal jobb, könnyebb és hatékonyabb. További információk a telepítését és konfigurálását a plug-in segítségével ebben a cikkben - Hyper gyorsítótár. Gyorsítótárral WordPress blog - remek bővítményt!
Ez a plugin másolatot tárol minden oldalát a blog egy külön mappába, és amikor a felhasználó kéri a böngésző egy adott oldal a blog, ez adott neki kész, anélkül, hogy bármilyen formában, adatbázis lekérdezés, stb Általában a minimális terhelés a szerveren.
3. Telepítse a bővítményt CSS tömörítése. Nem túl kevés, hogy gyorsítsa Fontos plug blog. Ez a plug-tömörített fájlokat a blog stílusok és sebességgel fel. Van ez a beépülő modul nem szükséges, mert a blogomba téma ez az út mentén nem alkalmas, így ha telepítése után CSS tömörítése plugint bármilyen probléma a blog, képek, torzítás a szöveg nem jeleníti meg helyesen a kütyü, és több .D. majd kapcsolja ki a dugó, és mindent vagy semmit aggódni.
Hogy letölti a szerverről a számítógéphez, menjen styleneat.com oldalon. menj a Fájl feltöltése fülre, és töltse fel a már a style.css fájlt. Töltse? Kb. Nyomda - Szervezés CSS. Ezt követően a rendszer megadja a kész optimalizált fájl style.css, hogy meg kell perezalit a szerver a téma a blog.
VIGYÁZAT. Ezt megelőzően, biztos, hogy egy másolatot a régi style.css fájlt, mivel ez elég lehet a megjelenése problémák megjelenítő webhely tartalmáról után az optimalizálás a fájlt. De általában nincs probléma.

5. Szerkessze a fájlt header.php témája a wordpress blog, és szükség lesz egy kis valamit helyettesít php-kódot. Ez felgyorsítja a blog, ahogy csökkenti a lekérdezések száma az adatbázisban. Azt gondolom, hogy sok lehet, hogy egy csomó, hogy nem egyértelmű, így fogok beszélni oroszul.
Nézd. Az ember átmegy az interneten linket a blog, és úgy van kialakítva html oldal (a szöveg megjelenését a megfelelő helyen, a képek, a következtetést a blog címe, leírása, kulcsszavak, stb, stb) Azt hiszem, ez érthető. De hogyan történik ez?
És ez azért van, mert a fő fájl a mi header.php blog lekérdezést küld az adatbázisba. Ez olyan, mint ez - „Hey adatbázist, majd a személy szükségességét az oldalon azt mondja, hogy szeretné megjeleníteni a blog oldalon, és nem kell.”
Az alap megkapja a kérést, majd elküldi ez csak a megfelelő adatokat header.php fájlt, hogy megjeleníti a tartalmát a blog. Nos, általában ez egyszerű php.
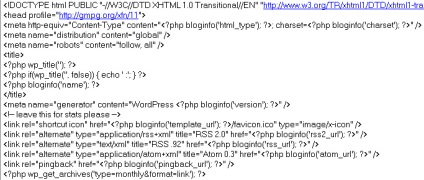
Most Nyílt header.php fájlt blogod témát. Itt hadd én ex-header.php fájlt, lássuk, milyen volt 1-18 vonalak is:

Amit látunk. Tegyük fel, hogy az egyik string:
Ez egy kérés az adatbázisba. header.php kérést küld az alapadatok típus „alap létrehozására van szükség html oldalt az embernek. Hogy ezen a ponton meg kell hozni?”. A kijelző szüksége kódolás.
Base feldolgozza a kérést, és elküldi a blog a másik kódot. Menj most, hogy a főoldalon a blog, és nyomjuk meg a Ctrl + U (forráskód az oldal alján). Mit látunk? Ehelyett a kód már más - kezelik. Én a következő:
Bizonyára van egyforma.
Szóval Az ilyen kérelmeket az adatbázis a header.php fájl sok. Tehát, ha egy felhasználó kér egy oldalt a böngészőben a blog, akkor van ennek egy csomó kéri az adatbázis, és ez a terhelés a szerveren és a lassuló blog munkát. Képzeld el, milyen leterheltet, ha ugyanabban az időben 1000 ember kérő oldalak a blog. Azt hiszem, mindenki megérti.

Nézzük könnyű legyen a szerver és felgyorsítja a munkát a blog egyszerű cseréjével néhány kérést az adatbázishoz a kész válaszokat. Ehhez csak ellenőrizze a header.php fájlt, és cserélje lekérdezi az adatbázist kódot a kódot, amit látni az oldalon a Ctrl + U.
Íme néhány példa az én kérések header.php file:
Ha a honlapon a blog azt a Ctrl + U, látom már más kódok:
Most már csak másolja ezt a kódot, és illessze be header.php fájl helyett mi volt azelőtt. Miért van a sablon felesleges kéréseket? Ez tulajdonképpen az összes ebben a szellemben. Így változik a kódokat, és felgyorsítja a blog. VIGYÁZAT. Minden kérést, amely a címkék között
Általában meg lehet és meg kell távolítani, ez az, amit én írtam a cikket - „Hogyan védi a wordpress blog hacker”.
6. Mozgassa az összes script kódot header.php fájlt a footer.php fájlt. Lásd. Egy férfi jön hozzád a blog oldal, és küldik a nem csak a különböző lekérdezéseket az adatbázisban, hanem elkezdi betölteni a különböző szkriptek, így egy személy kell várni, amíg az egész dolog van betöltve.
Bizonyára van egy csomó script kód A fájlban header.php címkék között
, hogy oldal betöltése lassú, így azt tanácsolom, hogy vágja ki ezeket a kódokat, és tedd a footer.php fájlt.Most, amikor a látogatók lesz betöltve oldal blogod kezdetben betöltött elrendezést és a stílust, majd az összes többi szkript, amely nem okoz a személy, fárasztó várakozás és ideges.

Csak add hozzá a footer.php fájl Itt a kód:
7. Szerelje fel a DB gyorsítótár Reloaded plugin. Ez a plugin csak szuper. Csökkenti többször lekérdezések száma az adatok a blog. Telepített, aktív, mindent.
9. Védje blog spam. Sok különböző plug-inek érte. Ha spammerek támadják a blog minden nap, akkor hozzon létre egy nagyon nagy terhelést jelenthet a szerver és jelentősen csökkentik a blog munkáját.
10. betöltésekor képeket a blog megjegyzi, használja őket a lehető legkisebb legyen - ebben az időben. Másrészt - mindig a kép beállításait a kép szélességét és magasságát úgy, hogy az oldal betöltésekor a robot azonnal meglátta a méretük, ahelyett, hogy az adatbázis - ez egy további terhet a.
C tekintetben Alexander Borisov
Akkor valami nem történik.
Jó napot, Alexander.
Talán elviszi néhány percnyi időt, de szeretnék feltenni néhány kérdést a témában ezt a papírt, annak érdekében, hogy tisztázzák a zavart?
1. Amikor szerkeszti a fájlt header.php megváltoztatni az összes kérelmek feldolgozása? Csak akkor a példában 5, és azt kell rendelni több?
2. Kb átadása szkripteket egy fájlt a fejléc lábléc fájl, minden világos, hogy nem világos, hogy pontosan hol (miután egy vonalat) elhelyezni kód és a kódok ugyanezen szkriptek a láblécben a fájlt? Feltehetően minden azt hiszem.
Nos, ez alapvetően minden, amit tudni akartam. A többi mind egyértelmű a cikkben kifejtette.
A korábbi köszönhetően.
Tényleg óriási köszönöm! Nagyon sok hasznos információt, és ami a legfontosabb, hogy ez többé-kevésbé új. Az egyetlen dolog, amit nem tudok megérteni, hogy a bejelentés, hogy a plugin adatbázis cache van írva, hogy ha viszont nem kell más cache-dugó. Mit gondolsz, érdemes a pootklyuchat?
Optimalizálása után a fájlt style.css mindegy lett görbe blog téma! Leveszem minden vissza.
Ha a vizsgálati helyszín kell kapcsolni webwait pörögve a számítógépen!
Amikor engedélyezve vezettem injekciót, az eredmény rosszabb, mint korábban optimalizálás))) Ha le van tiltva, minden szuper volt
Néhány chipek már alkalmazzák az olvasás ezt a cikket, de általában hasznos, de még mindig úgy tűnik, hogy nem a uchkoreniya munkát. Ezzel oe- a figyelmét, hogy köszönöm.
Csak én Hyper, a többi még nem probyval, de ez az összes fejléc sötét erdőben
Jó napot kívánok. Úgy döntött, hogy nem indul el az épület egy website a semmiből, és vesz egy blog a közelemben a témában TELDERI. Azt akarom kihagyni fél év unalmas promóció. míg keresők jóváhagyja az én tartalmat. Van majdnem meghalt LJ blog és után persze nyilvánvaló, hogy szükség van, hogy váltani WordPress. Van egy kérdésem: hogyan lehet átvinni a cikket a blogomban a LJ vásárolt WordPress, úgyhogy lenne a Google és Yandex nem azonosítható a szöveg nem egyedi. Meg kell először távolítsa el a LJ. Várj egy kicsit?
Maxim, meg kell, hogy a blog, hogy egy domént, egy olyan korban, és a jó hírnevét. Anélkül, domain nem érdekel mind a nulláról kell kezdeni. Akkor is, ha a wordpress perenesesh minden cikket az új legyen az index hajt. Mindegy, nem lesz freebies, a blog lesz a sok kemény munka.