A prototípus objektum
Link végez egy különleges tulajdonsággal __proto__.
A prototípus proto
Ha az egyik objektum egy speciális linket __proto__ másik tárgyhoz, ha az ingatlan olvasni belőle, ha az ingatlan nem a tárgy maga, akkor kérik a tárgy __proto__.
__proto__ ingatlan rendelkezésre áll minden böngészőben, kivéve IE10-, és a régebbi IE természetesen is, de nem hivatkozik közvetlenül igényel egy kicsit bonyolultabb módon, amely azt fogja vizsgálni később.
Mintakódok (kivéve IE10-):
- Az első riasztás működik itt nyilvánvalóan - megjeleníti az objektum tulajdonságait ugrik nyúl.
- A második értesítés akar húzni rabbit.eats. keresi az objektum nyúl. Rájön - és továbbra is keresni a tárgyat nyúl .__ proto__. azaz ebben az esetben az állat.
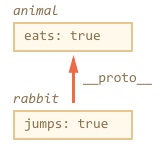
Illusztráció, hogy mi történik az olvasás rabbit.eats (keresés megy alulról felfelé):

Azt is mondják, hogy a nyúl tárgy „örökli a prototípus” az állat.
Figyeljünk - prototípus kizárólag olvasásra. Írása egy értéket, például rabbit.eats = érték vagy törlésével törölni rabbit.eats - működik együtt közvetlenül az objektumot.
Az alábbi példában azt rögzíti az ingatlan önmagában nyúl. ami után a riasztás már nem szedi a prototípus, és hosszabb időt vesz a tárgy maga:
Más szóval, a prototípus - a „biztonsági tároló tulajdonságok és módszerek” a tárgy automatikusan kereséskor használt.
Egy tárgy, ami __proto__. talán a __proto__. abban - a saját, és így tovább. A tulajdonságokat fogja keresni a láncban.
Dupla szögletes zárójelek fontos, hogy ne tévesszük össze nagyon eltérő tulajdonságokkal, amely az úgynevezett prototípus. és amely megbeszéljük később.
Semleges for..in ciklus nem tesz különbséget az objektum tulajdonságait és prototípusát.
Ő megy keresztül az összes, például:
Object segítségével létrehozott Object.create (null) nem egy prototípus, így nincsenek extra funkciók. A gyűjtemény - ez az, amire szüksége van.
Technikák proto
A modern böngészők, két további módszer dolgozó __proto__. Miért van szükségük, ha __proto__. Általánosságban elmondható, hogy nem nagyon szükséges, de történelmi okokból is léteznek.
Reading: Object.getPrototypeOf (objektum) függvény obj .__ proto__ (kivéve IE8-) Record: Object.setPrototypeOf (obj, proto) Beállítja obj .__ proto__ = proto (kivéve IE10-).
Ezen kívül van egy másik segítő módszer:
Létrehozása egy objektum a prototípus: Object.create (proto, leírások) Létrehoz egy üres objektumot __proto__. egyenlő az első argumentum (kivéve IE8-), egy opcionális második argumentum tartalmazhat leírókat tulajdonságait.
Számos prototípus ugyanazon objektum nem lehet rendelni, de akkor intézkedik a tárgyak a lánc, ha az egyik objektum referenciák másikra __proto__. Ő utal, hogy a harmadik, és így tovább.
A modern böngészők módszerekkel kell kezelni a prototípus:
Lehet összekeverni a támogatás hiánya __proto__ a régi IE. De ez nem ijesztő. A következő fejezetekben, nézzük meg, milyen további módszerekkel dolgozó __proto__. beleértve azokat, amelyek a munka mindenhol.