7 titkos css trükkök, amit nem tudom,
Néha nekem az e-mail üzeneteket az alábbiak szerint:
„Soha nem tudta, hogy a lehető CSS! Ez csodálatos.”
Végiggondolja, mit kell írni egy cikket a blog ebben az időben, úgy döntöttem, hogy foglalkozzon a téma kevéssé ismert árnyalatok CSS. Különösen akkor)
De először is, hadd válaszoljon a legnépszerűbb kérdés olvasók: „Megéri tanulni CSS”.
A válaszom: „Természetesen.” Ha van rá lehetőséged, ellenőrizze CSS. Amikor létrehozza a blogelrendezés tudás számomra nagyon hasznos. Bár a honlap az én motor, üzemkész állapot)
1. A határokat kép
Kevesen tudják, hogy a keret segítségével CSS képet. És azok, akik tudják, valamilyen okból, nagyon ritkán használja ezt a funkciót.
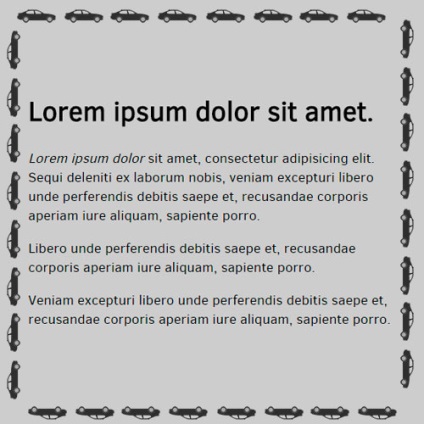
Hogyan kell beállítani a keret, mint egy kép? Egyszerű: használja a border-image tulajdonság. Segítségével úgy lehet létrehozni egy valóban szokatlan átnyúló elemeket. Ez az, amit tettem sietve:

Ha szükséges, akkor kap egy sokkal jobb. Így, a határ-image tulajdonság lehet alkalmazni a saját, egyedi keretek különböző elemeinek weboldalakat.
2. Rugalmas beállítás border-radius
Mindannyian tudjuk, hogy az ingatlan border-radius. amelynek segítségével meg lehet kerekíteni a sarkokat a keret. Azonban kevesen tudják, a lehetőségét, hogy az értékeket a görbület külön X és az Y tengelyre
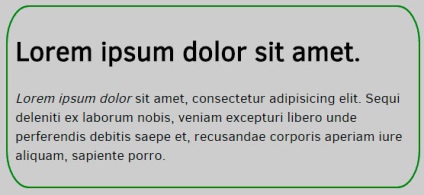
Ez a hatás lehet szükség olyan esetekben, amikor azt szeretnénk, hogy hozzon létre egy aszimmetrikus lekerekítés. Például, próbáljuk meredekebb szögben függőlegesen és vízszintesen kevesebb.
Megjegyezzük, hogy a perjel utáni jelzés a vízszintes értéket. Itt van, hogyan néz ki a gyakorlatban:

A fenti példában láthatjuk a növekvő fontosságát a vízszintes sugár, és kevésbé függőleges. Emiatt, a keret az oldalán több lejtős, és a tetején és alján a meredekebb. Itt például itt lepény)
3. Ferde, illetve dőlt - ez nem ugyanaz!
Sok webmester nem tudják, hogy az érték a ferde vagy dőlt tulajdonságok font-style - ez nem ugyanaz a dolog. Jelentés dőlt készülék speciálisan tervezők, hogy állították dőlt betűtípust.
Míg ferde okoz a böngésző, hogy egy normális betűtípust, és módosítsa a dőlését szimulálni dőlt. Lehet, hogy valaki kifogást, mondván, hogy a gyakorlatban a különbség észrevehetetlen. Azonban ez nem az.
Nézd meg az alábbi ábrát megérteni a különbséget a két érték között.
A különbség a megjelenített értékek dőlt és ferde
4. Az ingatlan értékek font-weight
Minden szoktunk használni a tulajdonság font-weight értékek, mint a normál és merész. Néhány fejlettebb tudatában annak a lehetőségét, számszerű értékek, mint a 400. 500. 700, és így tovább.
Kulcsszó egyenértékű szokásos számérték 400 és merész - 700. Azonban kevesen tudják, hogy létezik ilyen értékek bátrabb és könnyebb.
Ezeket használják elég ritkán. De mégis nagyon hasznos lehet bizonyos helyzetekben. A tény az, hogy ha világosabb értékek alapján a font a szülő elem.
Így, ha a szülő megadott betűtípus normál zsírtartalmú (400), a vékony jel (300) kell alkalmazni az utód. Ha ez nem áll rendelkezésre, akkor semmi sem fog változni, és a rendes jelet fogja használni. Hasonló a helyzet, és az érték merészebb.
5. A vastagság a határ lehet megadott kulcsszót
Frame - ez az egyik leggyakrabban használt tulajdonság dekorációval. És mi lehet beállítani a vastagsága pixelben.
Van azonban néhány kulcsfontosságú szavak alternatívája lehet a szokásos állapot. Ez tulajdonképpen azt: vékony. közepes és vastag.
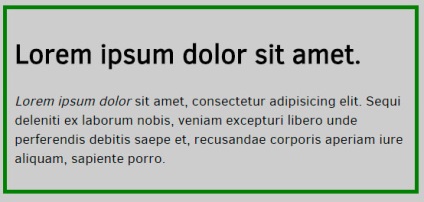
Vékony. mint a neve is mutatja, ez egy vékony változata a határon. Medium - közepes. És vastag, mi is létrehozhatunk egy vastag keret. Itt van, hogyan néz ki a gyakorlatban:

A fenti példában azt használják a kulcsszó vastag. ami azt jelenti, vastag.
6. padding-top tartály kiszámítása a szélessége és magassága nem
Mint tudja, a szélessége a blokk kiszámítani százalékában a szélessége a szülő elem. Ugyanígy, azt gondolhatnánk, hogy a párnázat felett és alatt számítjuk ki a magassága a blokk. Meg fog lepődni, de ez nem az.
Belső margó a felső és alsó számítják is a tartály szélessége. Így a hosszabb lesz a tartály, annál erősebb növeli a belső behúzás. Itt van, hogyan néz ki a gyakorlatban:

A fenti ábrán látható felső, belső behúzás 10%. és ez változhat attól függően, hogy a blokk szélessége.
7. A szín ingatlan át nem csak a szöveg
Általában használja a tulajdonság színes, hogy a szöveg egy bizonyos színt. De a legtöbben nem tudják, hogy bizonyos körülmények között, az ingatlan értékét bizonyulhat egy váratlan negyedévben.
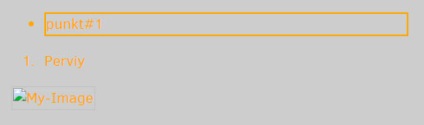
Például, tettem narancssárga alsó elem. Ezzel, azt kérik, hogy az összes fő weboldal szövege sárgán jelenik meg.
Azonban a legérdekesebb dolog történik, amikor elkezd létrehozni listák határait a weboldalt. listák markerek, azok számát és körét ekkor megjelenik a narancs.

De ez még nem minden. Ha nem töltődik be képtartalom az alt attribútum most is vált narancs.
Mint látható, szükséges, hogy legyen nagyon óvatos segítségével néhány egzotikus színekkel bíró elemeket leszármazottai.
Ebben a cikkben, én idézett a következő funkciókat és titkok Cascading Style Sheets, amelyet sokan nem tudják. Lehet, hogy már nyilvánvaló az Ön számára. Nos, ebben az esetben adja meg a különleges megvilágosodás az emberek egy kis csoportja.
Ezen a ponton nem búcsúzni neked. Köszönöm a figyelmet, és találkozunk a következő kiadványokat!