50 leghasznosabb jquery könyvtárak, javascript
Minden magára valamit is adó tervező és fejlesztő ismeri a tulajdonságait és képességeit a könyvtár:
JQuery könyvtár - egy nagyszerű eszköz a webes fejlesztők. A web van egy hatalmas számú ingyenes plugin.
Keresi a helyes meg lehet tölteni egy csomó időt, mert meg kell dolgozni minden oldalon találni a legújabb és a megfelelő a könyvtár verzióját JQuery.
Ezért, hogy időt takarít meg, az általunk gyűjtött ebben a cikkben, a leghasznosabb a jQuery könyvtár. Használhatja őket a honlapon, hogy adjunk érdekes és hasznos hatásokat.

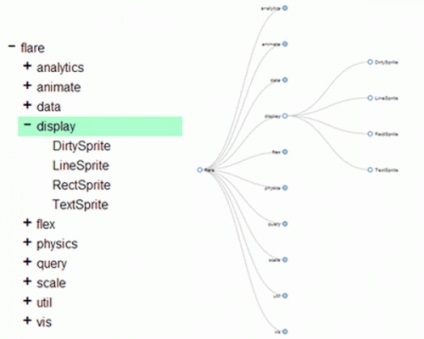
Treed bővítmény lehetővé teszi, hogy hozzon létre egy fa struktúra a webhelyen. Ő bővíthető, testreszabható, erős és nagyon könnyen használható.
2. jQuery Rezgés:

Ez a modul kifejezetten használatra mobileszközökön. Ez lehetővé teszi, hogy a fejlesztő rezeg minden olyan eszköz megfelelően van kivitelezve a sablon egy adott időszakban.
3. Repülési indikátorok:

Nagyon könnyen használható plugin. Ön képes lesz arra, hogy megjelenjen a kiváló minőségű repülési kijelzők segítségével HTML. CSS3. JQuery és SVG képfájlokat jelöl.
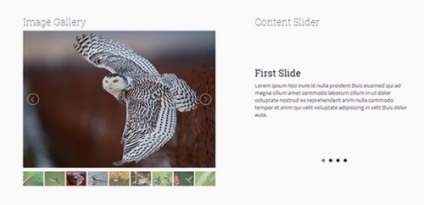
4. jQuery LightSlider:

jQuery LightSlider - testreszabható érintőképernyős szétcsúsztatható tartalmának megjelenítését a webhelyen. Elérhető hatások csúszda és elhalványul. Ez kompatibilis az összes jelentős böngészők.
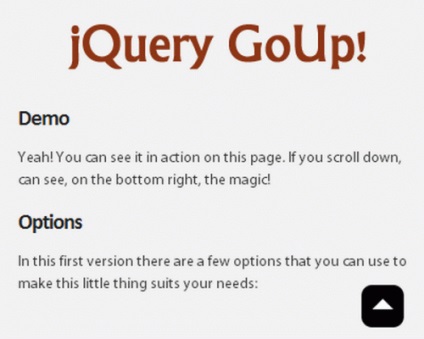
5. jQuery GOUP!

Nagyon könnyen használható. Ez lehetővé teszi a webhely látogatói mozgatni a legmagasabb pont egy kattintással.
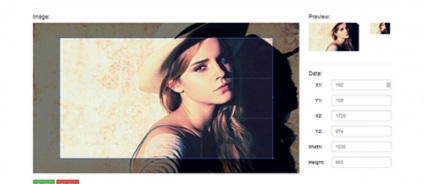
6. Képkörülvágó:

7. Devrama csúszka:

Devrama teljesen reagáló képcsúszkát egyedülálló képességeit. Támogatja mind a képek és a HTML -kontent. Jelenlétében több változata kép változik hatásokat.
8. jQFader:

jQFader egyszerű plugin használatra fade out hatása az elemeket a webhelyen. Könnyen használható. Könnyen illeszkedik használható bármely weboldalon.
9. Forkit:

Forkit.js animált jQuery plugint, amely a hasonlóság egy függöny, ami mögött el lehet rejteni kiegészítő tartalom. Általában található a jobb felső sarokban.
10. Függőleges News Slider:

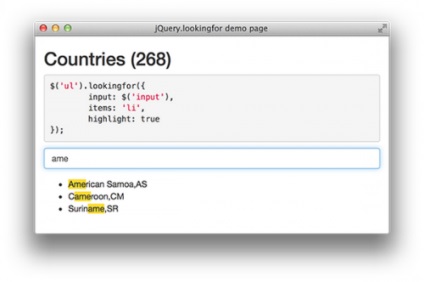
11. Keresem:

Ez jQuery plugin lehetővé teszi a keresést a szöveget a listák az oldalon. Elrejti az elemek, amelyek nem felelnek meg a keresésnek.
12. Böngésző Swipe:

Ez a plugin megteremti a hatása a touchpad lapozhat oldalakat, ha a webhely leállt görgetést. Esemény bekövetkezik az egér scroll kerék.
13. Chicken Dinner:

ChickenDinner - egyedi jQuery plugin. Képek letöltése tömb képeket, létre a kliens oldalon keresztül img tag vagy háttérképeket.
14. Flicker Plate:

Teljesen adaptív és nagyon könnyen használható plugin. Ez lehetővé teszi, hogy hozzon létre egy látszatát lapozás tartalmat az oldalon.
15. SVGMagic:

Hogyan lehet átalakítani a PNG SVG -kartinki -formate? Használja ki ezt az egyszerű jQuery könyvtár. Ő keresi a képeket az SVG -format az oldalon, és ha a böngésző nem támogatja az SVG. átalakítja a PNG.
16. lazyYT:

17. ScrollMagic:

Ezzel a beépülő modul lesz képes rögzíteni az oldal tétel egy adott helyen, többek között animáció, és abban a pillanatban, amikor a felhasználó görgeti az oldalt a megadott helyre.
18. RowGrid:

RowGrid - jQuery plugint létre, hogy képviselje az elemeit egy oldalra a táblázatban. Kicsi és könnyen használható eszköz.
19. Remodal:

Ez jQuery plugint használni, hogy egy modális ablak, egy hash -trekingom. Teljesen adaptív, lapos design, és nagyon könnyen konfigurálható.
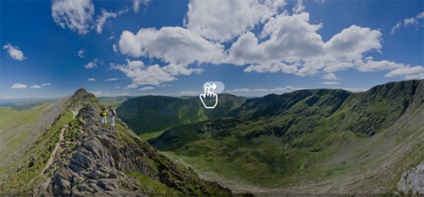
20. Panoráma Viewer:

Ez jQuery plugint lehet nagyon hasznos, hogy a helyszínen. Ez lehetővé teszi, hogy adjunk egy panoráma képet, amely minden kétséget kizáróan, hogy az oldal még egyedülálló.
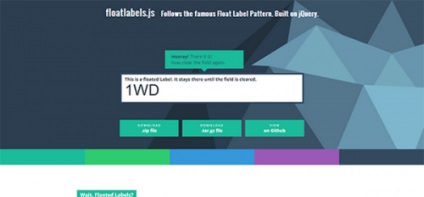
21. Floatlabels:

Ez a modul épül jQuery. ismerős sok fejlesztő. Feladata az, hogy kiírja a szöveget egy alapértelmezett beviteli mező és a változás, amikor a felhasználó elindítja a gépelést.
22. Fluidbox:

Nagyon hasznos jQuery plugin. Ez kiterjeszti és erősíti annak lehetőségét fluid light box modult. Úgy működik, mint egy link a nagyobb képhez.
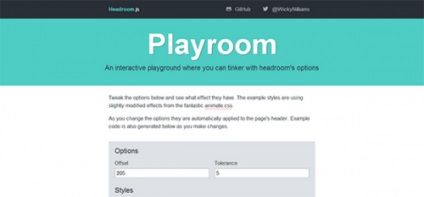
23. Belmagasság:

Headroom.js segít elrejteni a navigációs (vagy más tartalmakat a fejlécben) az oldalon. Amikor egy látogató legörget az oldalon - navigációs eltűnik, és úgy tűnik, amikor a felhasználó visszatér az oldal tetején.
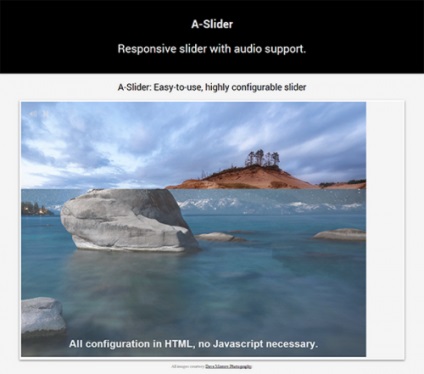
24. A-csúszka:

A-Slider adaptív és könnyen csúszik, ami ráadásul támogatja a hang tartalmat. Nagyon könnyen kezelhető, és rugalmasan konfigurálható HTML.
25. CoverflowJS:

Ez a projekt CoverFlow. amely lehetővé teszi, hogy újra a hatása „CoverFlow” jQuery UI és CSS3 transzformációk alkatrészeket.
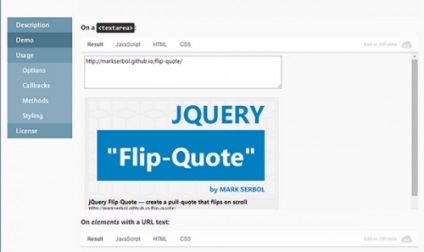
26. jQuery URLive:

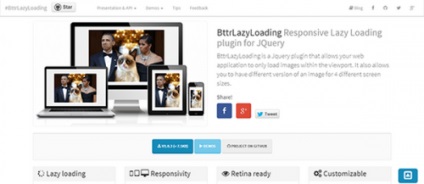
27. BttrLazyLoading:

A beépülő modul lehetővé teszi a webes alkalmazásokat tölthetünk le képeket a különböző képernyőfelbontás.
28. jQuery Collapser:

Ez jQuery plugin lehetővé teszi, hogy elrejtse a szöveg a szavak, betűk, vonalak segítségével viszonylag rugalmas API-t. Jelenlétében sok lehetőség, hogy elrejtse bekezdését.
29. Parallax ImageScroll:

Plug-in, ami a hatását képeltolási. Könnyen használható. Egy csomó lehetőségek módosítására. Animáció kerül végrehajtásra CSS3.
30. Blokk Scroll:

jQuery plugin, ami osztja a tartalmát egy webhely lapjain egy jobb kilátás, majd megjeleníti ezeket a blokkokat.
31. Teljes oldal kép Slideshow:

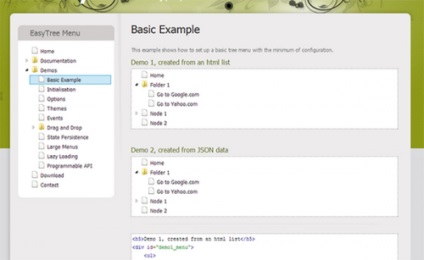
32. EasyTree

EasyTree jQuery plugint alakítja UL vagy JSON listákat a Famenüben a webhelyen. Könnyen használható és teljesen ingyenes.
33. Mapsed:

Mapsed leegyszerűsíti a jel, de a térkép. Azt is hozzá és szerkeszthet települések, ha azok nem a Google Places API.
34. Sugárzó Tekerccselt:

Ez jQuery dugó megengedi a gyakorló reagáló scrollers (karusszel) rácsos jegyekkel és egyszerű vízszintes. Sugárzó Tekerccselt támogat számos lehetőség beállítani, és egy API kezelni.
35. kép album:

Minimalista albumba a képeket. A beépülő modul alapértelmezés szerint nem rendelkezik az aláírások és a navigációs gombok, ami miatt az egyszerű, de szigorú. Érzékeny politikai döntéshozatal és támogatja a touch készülékek, futó legtöbb mobil operációs rendszerek.
36. Mr.JsonTable:

Ez a plugin nagyon könnyen használható. Vele, akkor adja ki a JSON adatokat egy HTML asztal, lapszámozás és válogatás. Azt is elrejteni oszlopokat.
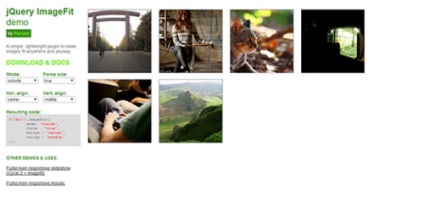
37. ImageFit:

ImageFit nagyon hasznos lehet a fejlesztők számára. Ez egyszerűen. Ez egy kis méretű. Segít illik bármilyen képet bárhol a webhelyen.
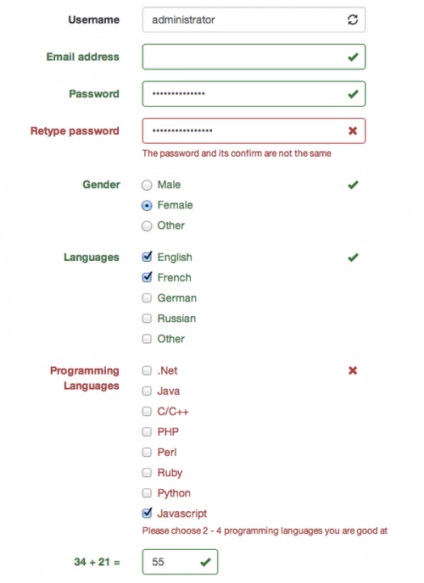
38. Bootstrap érvényesítő:

Ez a plugin nagyon hasznos, ha a felvenni kívánt webhelyére érvényesítési képességeit. Ez számos beépített funkciók és nagyon könnyen használható.
39. átméretezés End Plugin:

Ez a plugin megjelenítésére használható üzenetek után megváltoztatja a böngésző ablak méretét.
40. Adaptív Háttér:
A beépülő modul az uralkodó képet a háttér színe, és adjunk hozzá ez a szín a háttérben a szülő elem.
41. FormChimp:

jQuery dugó, ami teljesen testre szabható MailChimp Ajax -forma lehetővé teszi a felhasználó számára, hogy jelentkezzen be, hogy könnyen MailChimp.
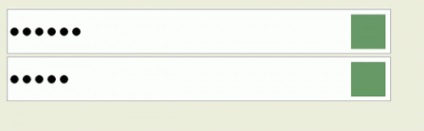
42. Jelszó Kukucs:

Plug-in, akkor átmenetileg megjelenik a bemeneti jelszót a felhasználó, ha úgy dönt.
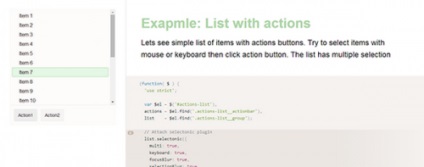
43. Selectonic:

A bővítmény létrehozásához használt elemek listáját, amelyek közül választhatunk az egeret vagy a billentyűzetet. Akkor tudja használni a különböző webes alkalmazásokat a widgetek formájában menük, legördülő listák, stb
44. Sudoku:

A Sudoku plugin, hogy a mező elrendezését a játék a Sudoku és állítsa játszani vagy bemutató. Plugin gyakorlása reagáló, és néhány szép színek.
45. Elevate Zoom:

Elevate zoom segít létrehozni egy interfész kép zoom. Teljesen testre szabható plug-in és nagyon könnyen használható az oldalon. A legjobb eredmény, akkor kell használni a két kép.
46. Wanker.js:
47. Űrlap automatikus kitöltése:

FormAutofill hasznos lesz a fejlesztők számára. Ez a plugin automatikusan kitölti az üres űrlap adatait.
48. Képtérkép Átméretezés:
Ez a plugin segítségével méretarányosan HTML-kártya képeket az ablak méretét. Ez frissíti a koordinátáit képtérképek, amikor az ablak átméretezése.
49. jQuery Full Screen Nav:

Ez a plugin JQuery teszi a teljes képernyős menü. Betöltésekor és az ablak átméretezése, hogy kiszámítja a méretek és pozíciók a linkeket a menüben.
50. SuzhouKada:

következtetés
Ebben a cikkben, mi a közös c akkor hasznos jQuery könyvtár, amely felhasználható a helyszínen, annak érdekében, hogy megoldja néhány problémás helyzeteket.
Reméljük, hogy ezek a plug-in segít bővíteni a funkcionalitást a honlapon, és hogy ez egy barátságos megjelenést. Minden készülnek kreatív és jól jöhet, ha azt szeretné, hogy az oldal jól néz ki.
Minden jót és sok szerencsét a fejlesztés!
Fordítása a cikk „50 leghasznosabb jQuery Könyvtárak» készítettünk egy csapat barátságos Web design projekt tól Z-ig