5 szerkesztések css, amely segít a kezdő, hogy javítsák a megjelenését a blog
Ebben a gyakorlati útmutató, megtudtuk, egy éjszakán CSS beállítást változtatni a kinézetét a saját WordPress témák design. A böjt hasznos azok számára is, akik nem rendelkeznek készségek szerkesztésével stíluslapok, és aki ugyanakkor azt akarja, hogy a tökéletes design az internetes tulajdon.
A munka megkezdése előtt szükséges.
- téma lehetőségek CSS beállításokat, vagy plug-in beállítani stíluslapok
- Belépés a felülvizsgálati táblázat stílus style.css
- gyermek téma
Ha nem tudja, mi ez az egész, és hogyan találjuk meg, ebben a bejegyzésben részletesen elemezni fogja, hogyan kell megtalálni és beállítani az összes szükséges komponenst hozzánk további testreszabási. Ha a webhely már működő, jó lenne lefordítani egy ideiglenes technikai munka üzemmódban, és tegye a dugót a felhasználó számára, ameddig vagyunk veletek nincs beállítva jobb.
Egy alternatív megoldás az lenne, hogy futtatni egy virtuális másolatát a helyszínen a helyi kiszolgálón további munka és módosítások ezen a gépen, és miután a kész másolat lehet feltölteni az elsődleges szerver. Melyik opció jobb választani - úgy dönt.
Szerkesztés stílusok a téma opciók
Vannak, akik kapcsolatban a lehetőségek CSS, amely lehet aktiválni a beadás helyén üzemmódba admin panel. Ehhez menj a almenü Megjelenés → Testreszabás.
Néha ezek a beállításokat külön menüpont, és néha - ahogy a cím „Edit CSS” egy külön fejezetet.
Plugin CSS beállítások
A plugin tartja a különböző változatai szerkesztést, lehetővé teszi, hogy „roll back” a korábbi verziót, és mentse a módosításokat.

Miután telepítette és aktiválja a plugin, hogy módosítsa a megjelenés, akkor láthatjuk Megjelenése → CSS szerkesztése.
Hozzon létre egy gyerek téma
Ha azt tervezi, jelentős változás a blogod megjelenését, a legjobb megoldás az, hogy hozzon létre egy gyerek témát. Tehát minden testreszabási lehet tenni fájdalommentesen, és nem kell, hogy lerombolja az egész blog kis tervezési változtatásokat.
Továbbá, a gyermek téma egyszerűbb és kényelmesebb nyomon követni a módosításokat, és a megfelelő működését az újonnan létrehozott design.
Ön is létrehozhat egy mappát a gyermek téma és a róla elnevezett fő témája az előtag gyerek téma, oda style.css fájlt és import kódot a fő stíluslap:
Hogy működik az új leányvállalat témát olvassa gyakorlati útmutató. A beállítás után az összes paramétert megy szerkesztése kód.
1. Változtassa meg a háttér színét
Változtatni a háttérképet a webhelyén, először megvizsgálja az általános stílus és a háttér beállításait. Léteznek szilárd háttérszín vagy kép van építve a keret?
Nem minden téma van konfigurálva ösztönösen úgy, hogy mielőtt a szerkesztő a választott téma alaposan tanulmányozza a szerkezete a kapcsolódó fájlokat és stílusok a témában.

Azok számára, anélkül, hogy hézag teljes szélességében az oldalt a test felépül egy egyszerű háttér színe:
Ahhoz, hogy a kívánt színt, nevű eszközzel W3Schools HTML színválasztót vagy telepíteni egy kiterjesztés Chrome vagy a Firefox.
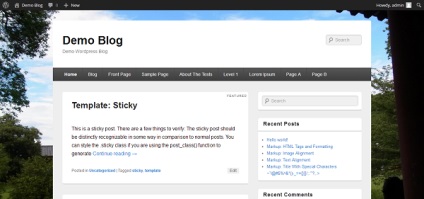
Az ő példája, én választottam a háttérszín # 477C67:

Ha ez a részlet nem változik a háttér színe, akkor valószínű, hogy használja egy sor üres konténerek, hogy kitöltse a háttérben.
Az eredmény a következő:

A kép nem statikus akkor is, ha a görgetés.
2. Javítani olvashatóság

Néha találkoznak egy nagy téma, de van egy kis probléma. Betűtípus ő túl kicsi. De most fogjuk javítani.
Használja ezt a kódot a style.css fájlt és a probléma megoldódik a font.

Megfelelő betűméret a blog - 14-16 pixel. Kerüljük 12 képpont font. Nagy betű, hogy a tartalom olvashatóbb és profi. meg kell kijavítani a kód a következő:
Ennek eredményeképpen megkapjuk a következő kódot:
3. megjelenésének módosítása linkek
Változó linket színek - a következő lépés, és be lehet állítani, az alábbi paraméterek:
Vegyük például a színes # BA2323 és ez az, amit kap:

Íme néhány lehetőség stilisztikai hivatkozásokat. Például, akkor válassza ki a színt fénypontja linkek borulás. Alsó vonal általánosan használt, de lehetséges opciókat színes megvilágítással:
4. megjelenésének módosítása címek
Cím szokás elhelyezni h1. és feliratok - h2. Ha meg kell, hogy tegye a színek és lehetőségek a fejléc, akkor lehet, hogy néhány szerkesztést egy adott bejegyzést. Ehhez a beállításhoz szükséges adnunk egy további paramétert, és itt van, hogyan.
Azt találjuk, a stílust, amely megfelel a cím: „Egyes-stílusú”. Szerkesztése szükséges következő kódrészletet:
Változások a kék # 5CBDBD:

Ahhoz, hogy módosítsa a stílusok szerkesztéséhez paraméter helyett valamilyen típusú H1<> vagy h2<> vagy h3<> .
5. A színséma módosítása widgetek
Az egyik legegyszerűbb módja, hogy módosítsa a widget - komplement színeket. Szakasz szerkesztése kell kiindulva widget címet. Itt lehet beállítani a színt a widget a leányvállalat tárgya:

következtetés
Első pillantásra úgy tűnhet, hogy szerkesztésére oldalakat kell tanulni CSS kódot. De ez a poszt mutatja, hogy használni meglehetősen alapvető funkciókat - és akkor tényleg elérni sokat.
Forrás: code.tutsplus.com